معیارهای مختلفی برای لینک سازی وجود دارد که شما برای سئو و بهبود رتبه سایت خود باید از آنها مطلع باشید. این معیارها می تواند به شما در قضاوت در مورد ارزش لینک ها ، ارزیابی کیفیت لینک ها و تعیین میزان اختصاص منابع به آنها کمک نماید. اطلاع از این معیارها همچنین در تجزیه و تحلیل مشخصات لینک ( گزارش کامل از تعداد و نوع لینک در یک وب سایت ) برای اطلاع از سطح رقابت شما می تواند مفید واقع شود. در این بخش از مقالات طراحی سایت ، شما را با برخی از این معیارها آشنا خواهیم کرد.
معیارهای لینک سازی در سئو
- قدرت دامنه در واقع ارزش کلی یک دامنه است. به جای توجه به ارزش صفحات به تنهایی ، ما به دامنه برای درک میزان قدرت کلی وب سایت نگاه می کنیم. پیج رنک و رتبه صفحه توسط گوگل اندازه گیری می شود و بر پایه تعداد و کیفیت لینک هایی که به آن صفحه اشاره می کنند ، تعیین می شود. پیج رنک در یک مقیاس 0-10 اجرا می شود که در آن 10 بالاترین رتبه و 0 پایین ترین رتبه است. می توانید از پیج رنک صفحه اصلی یک سایت ، به عنوان یک ایده برای تعیین قدرت آن استفاده کنید. علاوه بر این پیج رنک یک شاخص عالی برای تعیین قدرت دامنه می باشد. زیرا بیشتر لینک ها به صفحه اصلی وب سایت اشاره می کند.
- قدرت صفحه نیز از دیگر عواملی است که به عنوان یک معیار برای لینک سازی مطرح است. برای اندازه گیری قدرت صفحه ابزارهای مختلفی وجود دارند که از میان آنها می توان به ابزارهایی نظیر PageRank extension برای کروم ، Google Toolbar for PageRank(برای اینترنتی اکسپلورر) و MozBar for measuring Page Authority اشاره کرد.
- متن انچر (Anchor text) از دیگر معیار های سنجش لینک سازی است که بر سئو و بهینه سازی سایت نیز تاثیر گذار و موثر می باشد. متن لنگر یک نشانه ای از موضوع صفحه لینک شده به گوگل می دهد. بنابراین اگر برای لینک به یک صفحه از کلمه " طراحی سایت " استفاده نمایید، این بدین معنی است که صفحه لینک شده دارای اطلاعاتی در زمینه طراحی سایت است. بنابراین گوگل می تواند از این اطلاعات به عنوان بخشی از الگوریتم های رتبه بندی خود استفاده نماید.
- معیار بعدی ، تعداد لینک ها است. به عنوان یک معیار ، تعداد لینک ها می تواند از دو جهت برای ما مفید باشند. اول از جهت اندازه گیری پیشرفت و موفقیت کمپین لینک سازی و دیگری برای مقایسه وب سایت خود با رقبا.
- لینک کردن دامنه های اصلی و ریشه از دیگر معیارهای لینک سازی است که در سئو موثر است. این معیار در واقع به عنوان یک سیگنال در رتبه بندی گوگل است. در اینجا منظور ما تعداد دامنه های مجزایی هستند که به وب سایت لینک می دهند نه تعداد خام لینک ها.
- وجود ارتباط در بین صفحات لینک شده نیز مهم است. در واقع دریافت لینک از وب سایت های مرتبط با حوزه فعالیت شما می تواند تاثیر بسیار زیادی بر رتبه بندی وب سایت و سئو داشته باشد. این امر موجب ایجاد یک لینک معتبر و با ارزش خواهد شد.
- موقعیت لینک در صفحه معیار دیگری است که در لینک سازی مورد توجه قرار می گیرد. باید توجه داشته باشید که در لینک سازی ، لینک را باید در قسمتی از صفحه وب سایت قرار دهید که کاربر بتواند به راحتی آن را ببیند و به آن دسترسی داشته باشد. این امر در تاثیر گذاری بیشتر لینک موثر خواهد بود.
در این بخش از مقالات طراحی سایت قصد داریم نکاتی را در مورد سئو برای کسب و کارها ارائه دهیم. به طور کلی به 4 نکته اصلی در سئو و بهینه سازی سازی اشاره می کنیم که رعایت آن در طراحی سایت به منظور شروع کسب و کار اینترنتی امری مهم و اساسی است. با ما در این بخش از مقالات شرکت طراحی سایت مبنا همراه باشید.
نکته اول: پیچیدگی سئو
سئو یک فرآیند پیچیده و دشوار است که هیچ میانبری ندارد. سئو و بهینه سازی سایت باید کاملا به صورت اصولی انجام شود. اگر می خواهید به موفقیت دست پیدا کنید باید به صورت دقیق بر روی اصول on page seo و off page seo فعالیت نمایید. این فعالییت باید به صورت مستمر باشد. در سئو خارجی باید سعی کنید از وب سایت هایی لینک دریافت کنید که با کسب و کار شما مرتبط است.
نکته دوم: طراحی سایت بر مبنای اصول سئو
گاها برای پیشرفت سایت ممکن است شما نیاز به تغییر کلی وب سایت داشته باشید. به عبارت دیگر برای بهینه سازی وب سایت ، طراحی سایت باید به صورت سئو بیس انجام پذیرد. برای طراحی سایت بر مبنای اصول و قواعد سئو از افراد با تجربه کمک بگیرید. شرکت طراحی سایت مبنا می تواند در این زمینه شما را راهنمایی کند.
نکته سوم: توجه به تغییرات الگوریتم ها و قوانین سئو
سئو یک فرآیند است که دائما در معرض تغییر و تحول می باشد. الگوریتم های گوگل مدام تغییر میابند و در نتیجه آن فرآیند سئو نیز دچار تحول می شود. بنابراین به روز بودن یکی از نکات اصلی برای دستیابی به موفقیت است. برای سئو همواره باید به استراتژی موتور های جستجو دقت کرد و بر طبق آنها سئو را پیش برد. برای این منظور بهتر است دائما مطالب منتشر شده در مورد سئو را از سایت های معتبر مطالعه نمایید.
نکته چهارم: سئو ضامن افزایش فروش نیست.
سئو بدین معنی است که وب سایت شما در کلمه کلیدی مورد نظرتان در رتبه خوبی قرار گرفته است. اما تضمین فروش ، وظیفه سئو نیست. فروش به بازاریابی بستگی دارد. سئو بازدیدکنندگان بیشتری را از راه صحیح وارد وب سایت شما می کند، اما اینکه افرادی که وارد سایت شما می شوند، از سایت خرید نمایند، به عوامل متعددی نظیر استراتژی ، گرافیک وب سایت ، راه های اعتباری و همچنین میزان اعتماد کاربر به سایت و غیره بستگی دارد.
شما کاربران علاقه مند به یادگیری زبان های برنامه نویسی و طراحی سایت میتواند با یک سرچ کوتاه در اینترنت رتبه بندی محبوبیت و کارایی زبان های برنامه نویسی را به دست آورید. با نگاهی اجمالی به این لیست و مقایسه لیست سال 2016 با سالهای پیش شاهد پیشرفت جایگاه برخی زبان ها و محبوب تر شدن آنها در بین برنامه نویسان خواهید بود. در این بخش از مقالات شرکت طراحی سایت مبنا قصد داریم به معرفی بهترین زبان برنامه نویسی برای شبکه اشاره کنیم.
یکی از این زبان های برنامه نویسی که طی سالهای پیش توانسته پیشرفت قابل قبولی داشته باشد و رتبه خوبی در بین سایر زبان های برنامه نویسی به دست آورد زبان پایتون می باشد. این زبان اینقدر خوب توانسته برنامه نویسان را به استفاده از خود ترغیب کند که حتی شرکت های بزرگی مانند گوگل و یوتیوب نیز از این زبان برای طراحی سایت و طراحی نرم افزار و شبکه استفاده میکنند.
زبان پایتون یکی از زبان های برنامه نویسی است که میتوان با آن به صورت چند منظوره برنامه نویسی کرد این درحالی است که با استفاده از این زبان میتوان از سایت های داینامیک تا تحلیل داده ها و حتی نرم افزار هایی برای ویندوز طراحی و برنامه نویسی کرد. این زبان در سال 1991 توسط شخصی به نام روسوم ساخته شد و هم اکنون هم توسعه این زبان بر عهده خود ایشان است این شخص در حال حاضر در شرکت دراپ باکس مشغول به کار می باشد.
بر اساس رتبه بندی های صورت گرفته در میان زبان های برنامه نویسی محبوب جهانی ، زبان پایتون طی یکسال گذشته از رتبه هشتم به رتبه ی پنجم این رده بندی رسیده است و این نشان دهنده ی محبوبیت رو به افزایش این زبان می باشد.
یکی از اصلی ترین ویژگی های این زبان برای طراحی سایت ساده و روان بودن آن می باشد به حدی که حتی کودکان نیز میتوانند این زبان را بیاموزند. هر برنامه نویسی که از کد های پایتون استفاده میکند و یا آنها را دیده است به زیبایی و نظم این کد ها اعتراف کرده است.
بهترین زبان برنامه نویسی برای شبکه
چند نمونه از شرکت ها وسایت های معروفی که از این زبان برای توسعه و برنامه نویسی طراحی سایت و نرم افزار ها و شبکه خود استفاده نموده اند در زیر آمده است:
شرکت گوگل
یاهو
شرکت اینتل
سیسکو
وب سایت سی آی ای(CIA)
دلایل برتری زبان پایتون نسبت به سایر زبان های برنامه نویسی
همانگونه که میدانید نیاز های کاربران با یکدیگر متفاوت است و همین امر باعث شده زبان های برنامه نویسی قابلیت ها و ویژگی های مختص به خود را داشته باشند و دلیل به وجود آمدن زبان های مختلف نیز تکمیل پاسخ همه جانبه به نیاز های کاربران می باشد.
به همین جهت است که در صورتی که مایل هستید تا یک زبان برنامه نویسی برای طراحی سایت و یا سایر نرم افزار ها و شبکه را بیاموزید ابتدا باید با خود فکر کنید که مایل هستید به چه نیازهای شما پاسخ دهد و آیا قابلیت های زبان انتخابی شما پاسخگوی تمام نیاز های شما هست یا خیر؟
به همین منظور برای اینکه شما در انتخاب زبان پایتون به عنوان زبانی که برای آموختن آن در این راه قدم بگذارید تعدادی از ویژگی های این زبان را برای شما در زیر آورده ایم. امیدواریم با مطالعه ویژگی های زبان پایتون بتواند برتری این زبان نسبت به سایر زبان ها درک و جهت آموختن آن اقدام کنید.
ظاهر ساده و منظم
زبان پایتون به حدی منظم است که در صورتی که سورس کد برنامه های نوشته شده توسط این زبان را نگاهی بیندازید چیزی که مشاهده میکنید بیشتر شبیه به یک متن انگلیسی ساده به چشم می آید تا کد های برنامه نویسی برای یک برنامه یا طراحی سایت. این ویژگی بزرگ ترین وجه تمایز پایتون با سایر زبان های برنامه نویسی می باشد زیرا به جای درگیر کردن برنامه نویس با جزئیات به برنامه نویس کمک میکند تا با سرعت بیشتری کار خود را پیش ببرد و مسائل پیش رویش را حل نماید.
شیب کم منحنی یادگیری
همانطور که گفته شد سادگی کار با پایتون و شیوایی در خواندن کد های آن سهولت را در یادگیری آن به ارمغان آورده است، از دیگر ویژگی های زبان پایتون متن باز بودن و رایگان بودن اطلاعات و کتابخانه های آن است. تمامی این ویژگی ها باعث میشود که یک برنامه نویس پایتون به راحتی با این زبان کار کرده و در آموختن آن با مشکلات بسیار کمی رو به رو شود.
سطح بالا بودن
پایتون یکی از زبانهایی است که از سطح بالایی برخوردار است و به همین منظور برنامه نویس درگیر مسائل خورد مانند مدیریت حافظه نمیشود.
قابل حمل بودن
باتوجه به متن باز بودن این زبان میتوان از آن در بسیاری از پلتفرم ها استفاده نمود. طبق آمار رسمی که توسط سایت پایتون ارائه شده است این زبان 21 پلتفرم شامل ویندوز و لینوکس تا اندروید و آی او اس و... را پشتیبانی میکند برای اجرایی شدن آن بر روی هر یک از پلتفرم ها کافی است تغییرات کوچکی در سورس برنامه اعمال شود.
بهترین زبان برنامه نویسی برای شبکه
شی گرا بودن
زبان پایتون برخلاف زبان های دیگر از روش های ساده تری برای اجرای برنامه های شی گرا استفاده میکند.
توسعه پذیری
یکی از مشکلاتی که زبان پایتون با آن درگیر است سرعت پایین آن در اجرای برخی کد ها می باشد برای این منظور میتوان کد های مربوط به آن برنامه یا قسمت را به زبانی به غیر از پایتون نوشت و کد آن قسمت را درون کد های پایتون قرار داد تا سرعت عملکرد آن بهبود یابد.
جای پذیری
زبان پایتون به قدری قدرتمند است که علاوه بر اینکه میتواند سایر کد ها را در خود جای دهد میتوان به وسیله آن کدی را نوشت و در سایر زبان ها از آن استفاده نمود و امکانات اسکریپتی که به وسیله زبان پایتون به وجود می آید را به آن اضافه نمود.
کتابخانه ای کامل
شرکت توسعه دهنده ی زبان پایتون کتابخانه ای غنی و پرمحتوا را برای این زبان ایجاد نموده است ولی در صورتی که نیاز های شما توسط کتابخانه های موجود مرتفع نشد میتوانید از کتابخانه های سایر برنامه نویسان که به رایگان در اینترنت منتشر میشوند نیز استفاده نمایید.
همه کاره
زبان برنامه نویسی پایتون یک زبان همه کاره است و با استفاده از آن میتوان برای طیف وسیعی از موضوعات نظیر طراحی سایت و شبکه برنامه نویسی کرد. بخشی از مواردی که به زبان پایتون برنامه نویسی شده اند در زیر آمده اند:
ساخت برنامه های کاربردی برای ناسا
ساخت ابزار هایی برای شرکت های گوگل و یوتیوب
ساخت ابزار هایی برای شرکت یاهو
از جمله مهمترین کاربرد های زبان برنامه نویسی پایتون میتوان به استفاده از آن در برنامه نویسی شبکه و امنیت شبکه اشاره کرد.
درصد خوانایی بالا
با یک مثال ساده به این بحث پایان میدهیم. همانطور که آموختن زبان چینی نسبت به زبان انگلیسی سخت تر است دقیقا همین امر نیز در مورد زبان های برنامه نویسی نیز صدق میکند و خواندن و درک سورس کد برخی زبان های برنامه نویسی نسبت به زبان های دیگر دشوار تر است. این در حالی است که زبان پایتون با شیوایی بالایی که دارد مانند مطالعه زبان انگلیسی است و درک کد نویسی های انجام شده توسط آن بسیار آسان است.
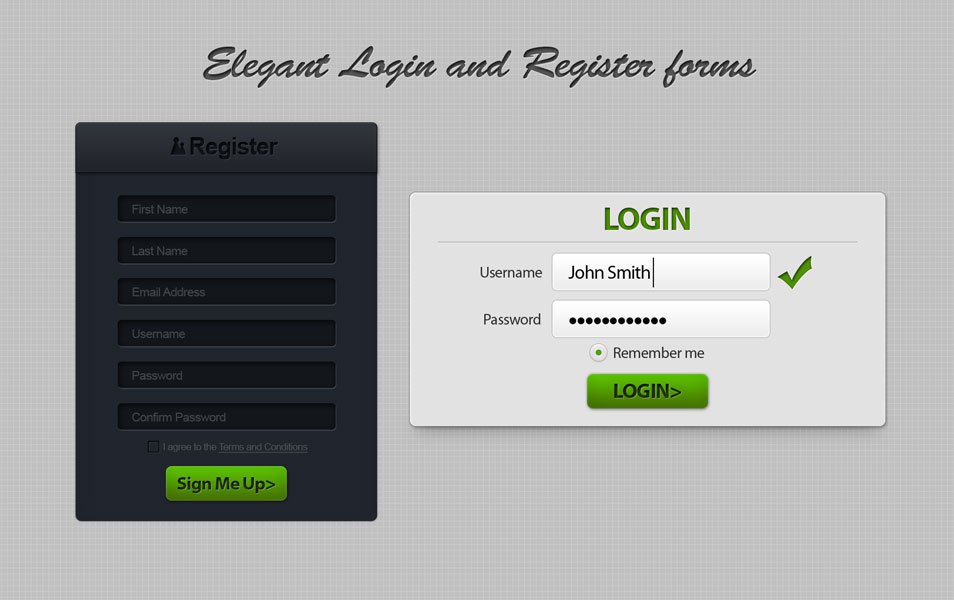
اهمیت فرم ثبت نام:
فرم ثبت نام نقش مهم و اساسی در بدست آوردن کامل موفقیت بازاریابی شما خواهد داشت. هر تجارت و بیزینسی مشتریان خود را دارد پس با رعایت اصول فرم ثبت نام در سایت خود بازدهی سایتتان را افزایش دهید. متاسفانه در کشورمان در طراحی سایت توجه زیادی به اهمیت فرم ثبت نامی نمی شود.

طول فرم ثبت نام:
طول فرم ثبت نام نباید بیش از 3 یا 4 سوال را شامل بشود. این تعداد کم سوالات باعث می شود که مشتریان غیر واقعی را در سایت شما افزایش دهد از طرفی دیگر اگر تعداد سوالات را به 7 یا 8 برسانیم برخی از مشتریان که فرصت کافی برای پر کردن فیلد ها را ندارند از دست می دهیم و برخی از مشتریان علاقه ای به گفتن اطلاعات شخصی خود در دنیای مجازی ندارند.
ایجاد اعتماد در کاربران:
فرم ثبت نام در سایت یک راه ارتباطی با مشتری است. برای جلب مشتری و افزایش مشتریانی که در سایت ثبت نام می کنند و فرم را تکمیل می کنند شما می توانید از عبارات مناسب برای تشویق کاربران برای ثبت نام در بخش های مختلف سایت استفاده نمایید.
- معمولا رنگ دکمه ارجاع فرم ثبت نام در سایت سبز، آبی و نارنجی است. بطور کلی رنگ دکمه ارجاع در تضاد با رنگ های استفاده شده برای جلب توجه در سایت است.
- متن دکمه ارجاع باید گویا باشد تا کاربر متوجه شود با پر کردن آن چه خدمتی به کاربر عرضه می شود.
- عنوان فرم ثبت نام باید به گونه ای باشد که مشتری هدف شما را و آنچه به مشتریان عرضه می کنید در یابد.
- در فرم ثبت نامی با ذکر اینکه <<از اطلاعات دریافت شده هیچگونه سوءاستفادهای نخواهد شد>> به مشتری اطمینان خاطر بدهید.

محل قرارگیری فرم ثبت نام:
بهترین مکان برای قرار دادن فرم ثبت نام در سایت یک فرم کوتاه در قسمت بالا در کنار سایت است. لازم به ذکر است باید به زبان سایت توجه کنیم که اگر EN است فرم را در سمت راست و اگر FA است در سمت چپ قرار دهیم.
مروزه شما ، تنها با طراحی سایت نمی توانید یک استارت آپ مفید داشته باشید. بلکه در کنار طراحی سایت باید رنکینگ سایت تان در گوگل نیز بالا باشد ، رعایت کردن سئو برای کسب جایگاه بهتر در گوگل باعث می شود که شرکت شما در جستجوی اول مشتریان باشد.
بهینه سازی سایت برای ارتقاء رنکینگ سایت شاید هزینه بالایی داشته باشد . شرکت طراحی سایت مبنا به چند نکته کلیدی در این مقاله می پردازد که با استفاده از آن بتوانید سئو سایت خود را انجام دهید.
راه اندازی اولیه سایت
در راه اندازی اولیه سایت بهتر است که شما ازچند ابزار مفید و کاربردی استفاده کنید :
1) ساخت اکانت Install Google Analytic
این ابزار به شما کمک می کند ، روند رشد سایت خود را تحت نظر بگیرید.
شما برای اینکه بدانید کاربران چگونه وارد سایت شما می شوند و از چه صفحاتی بازدید کرده اند ، نیاز به یک ابزار آمارگیری دارید.
2) ساخت اکانت در گوگل وب مستر
این ابزار به شما در کنترل سلامت سایت تان کمک بسیاری می کند. شما با استفاده از این ابزار می توانید سرعت ایندکس شدن صفحات ، بررسی خطاهای سایت و بررسی کلمات کلیدی مفید سایت تان را بررسی کنید.
3) اتصال اکانت گوگل وب مستر به گوگل آنالتیک
این ابزار با استفاده از سیستم آمار گیری سایت ، پیشرفت سایت و همه آمارها را در یک فضا بررسی می کند.
4) ساخت نقشه سایت XML
شما در طراحی سایت خود ، با طراحی کردن یک نقشه باعث می شوید که ربات های گوگل درک بیشتری از صفحات سایت شما داشته باشند ، و باعث می شود که ایندکس شدن صفحات شما با سرعت بیشتری انجام شود.
5) مدیریت فایل robots.txt
این ابزار به شما این قدرت را می دهد تا ربات های گوگل را در بخش هایی از سایت خود محدود کنید.
جستجوی و تعیین کلمات کلیدی
شما باید هنگام طراحی سایت ، هدف خود را انتخاب کنید. در سئو سایت کلمات نقش بسیار مهمی دارند، شما با توجه به هدفتان باید کلماتی که انتخاب می کنید در راستای نوع فعالیت تان باشد. این کلمات جایگاه شما را در جستجوی گوگل تایین می کنند .
شما با استفاده از ابزار KeywordPlanner گوگل می توانید از پر سرچ ترین کلمات آگاه شوید. این ابزار کارایی مفیدی دارد و کلمات پر جستجو را برای شما به نمایش می گذارد. شما در انتخاب کردن کلمات برای سایت تان باید زرنگی به خرج دهید سعی کنید کلماتی که کم بازدید هست و رقابت پایینی نسبت به دیگر کلمات دارد را انتخاب کنید اینگونه شما شانس بیشتری برای کسب رتبه بالا در صفحه گوگل را دارید.
سئو داخلی سایت
با انتخاب کردن کلمات کلیدی دیگر به راحتی می توانید سایت خود را سئو کنید. سئو داخلی سایت مجموعه ای از فعالیت شما و ارائه محتوا سایت است . با رعایت کردن نکات بهنیه سازی سایت شانس شما در ارتقاء رنکینگ بیشتر می شود.
در این مقاله از طراحی سایت قصد داریم نکاتی را درزمینه لینکدین و نحوه استفاده از این شبکه اجتماعی بیان کنیم. اگر قصد دارید از شبکه اجتماعی لینکدین بهره ی کافی را ببرید و استفاده مناسبی برای تجارت خود داشته باشید، کافی ست مواردی که در این مقاله مطالعه می نمایید به طور کامل اجرا نمایید.
برای استفاده بهینه از لیندکین در اینجا ما هفت مرحله را به شما معرفی می نماییم و از شما می خواهیم که این مراحل زا یک به یک اجرا نمایید.
1. داشتن هدف مشخص
اگر قصد دارید کسب و کار خود را با ارتباطات بیشتر از طریق لینکدین بهبود ببخشید بهتر از ابتدا هدف خود را کاملا مشخص نمایید و بدانید که روی چه موضوعی قصد دارید بیشتر تمرکز نمایید.
2. بهینه سازی اکانت لینکدین خود
اطلاعات خود را به صورت کامل در لینکدین قرار دهید و همچنین سعی نمایید فقط از مزیت های شغل خود تعریف نمایید و هرگز بین مطالب خود مواردی که باعث ایجاد تناقض در حرف های شما شود، به کار نبرید.
3. در گروه های مرتبط با زمینه کاری خود عضو شوید
عضویت در گروهایی که در زمینه تجارت شما فعالیت دارد می تواند شما را با همکاران بیشتری آشنا نماید و همچنین می توانید از تجارب عمومی آنها بهره برده و کار خود را رونق بخشید.
4.تعداد دوستان خود را افزایش دهید
ارتباطات خود را تا جایی که می توانید گسترده تر نمایید، اینکار باعث می شود دایره ارتباطات تجاری شما گسترده تر شود و شما با اشخاص بیشتری که در زمینه کاری شما فعالیت دارند ارتباط برقرار نمایید.
5. به ارتباطات و دوستان مهم خود توجه بیشتری داشته باشید
قطعا باید به مشتریان ویژه خود توجه بیشتری داشته باشید و با آنها تعامل بیشتری برقرار نمایید زیاد در دنیای امروز تجارت، داشتن مشتریان وفادار پر سود تر از تبلیغ برای جذب مشتریان جدید می باشد.
6.خود را حقیقی تر جلوه دهید
ارتباطات خود را بهتر و حقیقی تر پیگیری نمایید و با دوستان خود در شبکه اجتماعی لینکدین مانند یک تعامل اجتماعی ارتباط برقرار نمایید و از او در مورد تمام احوالات و روزمره گی هایش سوال بپرسید تا او به اینکه پشت این صفحه یک انسان حضور دارد بیشتر ایمان بیاورد و به شما اعتماد نماید.
7. سخاوتمند باشید و تعامل دو طرفه برقرار نمایید
سعی کنید ارتباطات خود را دو طرفه پیگیری نمایید و همانطور که انتظار دارید دوستانتان به پیغام های شما پاسخ دهند، شما نیز به پیغام های آنها پاسخ دهید و برای مطالب آنها حتما نظر و کامنت بگذارید.
یکی از علومی که در طراحی سایت کاربردی می باشد، علم روانشناسی است. در واقع یکی از جنبه های اصلی و مهم در طراحی سایت که می تواند در جلب نظر کاربر موثر باشد، جنبه بصری و ظاهر سایت است. برای طراحی ظاهر سایت شما می توانید از علم روانشناسی کمک بگیرید. در این مقاله از شرکت طراحی سایت مبنا قصد داریم نکات روانشناسی در طراحی سایت را برای شما کاربران عزیز شرح دهیم. در طراحی وب سایت خود نکات روانشناسی زیر را که بر روی کاربر اثر می گذارد را رعایت نمایید.
توانایی جلب اعتماد کاربر
شما با رعایت اصول روانشناسی ساده، می توانید اعتماد کاربران خود را جلب نمایید. برای این منظور تنها کافی است در طراحی سایت خود از مواردی همچون لوگو ، سربرگ و رنگ سازمانی ، هدایت راحت بین صفحات وب سایت ، صفحه تماس با ما با اطلاعات دقیق تماس با شرکت، ارائه گواهینامه ها و افتخارات سازمان، عناوین روشن و واضح و همچنین دسترسی آسان به صفحات درباره ما و تماس با ما استفاده نمایید. علاوه بر این یکی دیگر از فاکتورهایی که از نظر روانشناسی می تواند بر اعتماد کاربران به سایت شما اثر بگذارد، بخش مشتریان ما است. در این بخش کاربر می تواند با مشتریان شما آشنا شود و به راحتی به تحقیق در مورد شرکت شما بپردازد. همین امر اعتماد کاربران را به شما جلب خواهد کرد.
برندینگ
عامل روانشناسی دیگر در طراحی سایت ، بحث ساخت نام تجاری و برندینگ است. ثبات، عاملی موثر و پر اهمیت در ماندگاری برند شما در ذهن ها است. در واقع رنگ لوگو و استفاده از آن در بخش های مختلف طراحی سایت نظیر آیکون ها و لینک ها امری مهم است. و در طراحی گرافیکی سایت نیز باید از رنگ هایی استفاده شود که با هم همخوانی داشته باشند. به منظور یادآوری برند و تثبیت آن در ذهن کاربران باید از لوگو در بخش های مختلف سایت همچون هدر ، صفحات تماس با ما و درباره شرکت استفاده نمایید. این امر در بازاریابی دیجیتال تایید شده است.
استفاده از تصاویر با مفهوم مرتبط
در طراحی سایت خود برای معرفی بخش های مختلف به ویژه محصولات از تصاویر استفاده نمایید. توصیه می شود برای این منظور از تصاویر ایرانی استفاده نمایید زیرا از نظر روانشناسی می تواند اعتماد کاربر را جلب نماید. علاوه بر این در تصاویر استفاده شده، لوگو خود را نیز به صورت ضمنی ثبت نمایید. این روشی دیگر برای تثبیت برند شما می باشد.
روانشناسی رنگ ها
استفاده از رنگ ها باید با موضوع سایت همخوانی داشته باشند. در واقع روانشناسی رنگ ها می تواند در رضایت کاربر و جلب توجه آنها تاثیر به سزایی داشته باشد. برای مثال برای طراحی یک سایت صنعتی باید از رنگ های صنعتی استفاده شود. در مقالات بعدی حتما در مورد روانشناسی رنگ ها در طراحی سایت به صورت مفصل توضیح خواهیم داد.
محتوای مفید
کاربران به دنبال محتوای مرتبط و مفید هستند. استفاده از محتوای بکر و کاربردی نه تنها از نظر روانشناسی بر روی کاربر تاثیر مثبت دارد، بلکه برای سئو و بهینه سازی سایت نیز بسیار موثر است.
شما می توانید با رعایت این اصول روانشناسی در طراحی سایت ، نظر کاربران را به سایت خود جلب نمایید و تا حد زیادی به موفقیت دست یابید.
حال در این مقاله از طراحی سایت می خواهیم به شما اشتباهات رایجی که کاربران در شبکه اجتماعی لینکدین انجام می دهند را به شما تذکر دهیم و شما را به سمت استفاده بهتر از لینکدین سوق دهیم.
لینکدین (LinkedIn) یک شبکه اجتماعی می باشد که پایه اساس آن برای برقراری ارتباط با شرکای تجاری می باشد.
در این شبکه اجتماعی ( لینکدین ) ما باید فقط به معرفی تجارت خود بپردازیم و در این شبکه از گذاشتن مطالب شخصی خودداری نماییم.
حال در این مقاله می خواهیم به شما اشتباهات رایجی که کاربران در شبکه اجتماعی لینکدین انجام می دهند را به شما تذکر دهیم و شما را به سمت استفاده بهتر از لینکدین سوق دهیم.
اشتباه اول: پروفایل های ناقص و گنگ
اگر شما اطلاعات پروفایل خود را در لینکدین به صورت ناقص و مبهم پر نمایید، به کسانی که قصد همکاری با شما را دارند این نکته را تذکر می دهید که انسان بی دقتی هستید! پس سعی نمایید مطالب را در مورد کار خود به طور کامل و واضح توضیح دهید.
اشتباه دوم: قرار دادن عکس نا مناسب
اگر می خواهید یک عکس برای پروفایل خود در لینکدین قرار دهید، بهتر است در یک لباس رسمی و اداری عکسی تهیه نمایید و آن را بر روی پروفایل لینکدین خود قرار دهید. ضمنا عکسی که مربوط به کار شما و لگوی کار و تجارت شما نیز می تواند عکس مناسبی برای پروفایل لینکدین شما باشد.
اشتباه سوم: ارتباط سریع تجاری بعد از لینک شدن با شخص دیگر ( دوستان در لینکدین )
این یک نکته مهم در تجارت می باشد که ابتدا سعی کنید ارتباط قوی با مشتریان و همکاران برقرار نمایید و سپس به آنها پیشنهادات همکاری خود را اعلام نمایید.
اشتباه چهارم: درج اطلاعات غلط و دروغ
هرگز قصد بزرگنمایی زیاد و استفاده از تبلیغات غلط را برای کار خود در لینکدین نداشته باشید. زیرا با توجه به گستردگی ارتباطات در شبکه های اجتماعی، خیلی زود دروغ شما و بزرگنمایی شما بر ملا خواهد شد.
اشتباه پنجم: تجاربیات و سابقه کاری خود را حتما درج نمایید.
بسیاری از کاربران در لیندکین بخش تجربیات و سابقه کاری خود را خای می گذارند و این یک اشتباه بزرگ می باشد. زیرا درج تجربیات و سابقه کاری می تواند باعث اعتماد بیشتر به شما و کسب و کارتان شود.
اشتباه ششم: اطلاعات را با تاخیر زیاد بر روی پروفایل قرار ندهید.
بروزرسانی مطالب پروفایل و درج مطلب جدید با فاصله زمانی کم می تواند پویا بودن کار شما را نشان دهد و افراد بیشتری میل به همکاری با شما خواهد داشت. زیرا از شما حرکت و جنب و جوشی را که، نشان از تلاش شماست به آنها انتقال می دهد.
اشتباه هفتم: ارسال پست های فراوان
البته نکته قبل را زیاد تکرار کردن می تواند اشتباه بزرگی باشد. زیرا ارسال بیش از یک پست در هر روز نیز می تواند باعث آزار سایر دوستان باشد.
اشتباه هشتم: تمام درخواست ها را بی درنگ پاسخ مثبت ندهید.
بهترین کار برای قبول درخواست های دوستی کمی تامل و تحقیق در مورد شخص ناشناس می باشد. زیرا ممکن است در روزهای آینده باعث آزار و حتی ضد تبلیغ علیه شما شود.
اشتباه نهم: ارسال هرزنامه
سعی کنید هرگز برای کسانی که زیاد با انها ارتباط ندارید از طریق لینکدین اطلاعات ارسال ننمایید زیرا بدون خوانده شدن ممکن است پاک شود و لینکدین شما را به عنوان یک هرزنامه در نظر بگیرد.
اشتباه دهم: ارسال نظرات و پست های منفی و ضد انسانیت
همیشه به خاطر داشته باشید شخصیت خود را با درج مطلبی ناخوشایند زیر سوال نبرده و با مطالبی که باعث بی احترامی به شخصی خاص و یا نژادی خاص می باشد باعث ناراحتی آنها نشوید.
اشتباه یازدهم: خودخواهی
خودخواهی را کنار گذاشته و همیشه انتظار نداشته باشید فقط مطالب شما خوانده شود و پاسخ داده شود، سعی کنید به مطالب دوستان خود نیز حتما پاسخ داده و برای آنها نیز نظر بگذارید.
اشتباه دوازدهم: لینک ندادن به سایت شرکت
با قرار دادن لینک سایت شرکت ضمن کسب اعتبار برای سایت شرکت، معرفی بهتری برای کار خود در لینکدین انجام داده ایم.
اشتباه سیزدهم: فرض اینکه لینکدین نیز مانند فیسبوک و سایر شبکه های اجتماعی می باشد، اشتباه بسیار بزرگ می باشد.
هرگز شبکه اجتماعی لینکدین را با سایر شبکه های اجتماعی مثل فیسبوک ، اینستاگرام و... اشتباه نگیرید و از درج عکس های شخصی و گردشی و مطالبی که در زمینه روابط عاطفی می باشند در این شبکه خوددراری نمایید. زیرا لینکدین بر پایه روابط تجاری بنا شده است و هدف آن درج اطلاعات تجاری می باشد.
نتیجه مقاله اشتباهات لینکدین:
لینکدین جایی برای ارتباط با همکاران و شرکای تجاری بیشتر می باشد و برای رسیدن به بازاریابی اینترنتی و داشتن مشتریان بیشتر و همچنین افزایش فروش! پس هرگز آن را با سایر شبکه های اجتماعی اشتباه نگیرید.
در این بخش از سری آموزش های شرکت طراحی سایت مبنا راهنمایی نهایی برای بهینه سازی وب سایت را به شما آموزش میدهیم. در این آموزش شما خواهید آموخت که چگونه یک وب سایت با کارایی بالا و رتبه ای مناسب در نتایج جست و جو برای خود بسازید و به یک استراتژی برای موفقیت در بهینه سازی وب سایت خود دست یابید.
هدف از بهینه سازی برای موتور های جست و جو این است که ربات ها و عنکبوت های موتور های جست و جو نه تنها سایت و صفحات شما را شناسایی کنند بلکه به طور ویژه ای آنها را بررسی و مقایسه نمایند تا آنها را در بالاترین نتیجه در فهرست پیشنهادات جست و جوی خود قرار دهد. فرایند بهینه سازی برای موتور های جست و جو یه فرایند یکباره نیست و باید به طور مداوم تعمیر ، نگهداری ، تنظیم و تغییر داده شود.
در زیر یک فرایند 4 مرحله ای برای شما عنوان شده است که با استفاده از آن می توانید یک استراتژی مناسب برای بهبود جایگاه طراحی سایت خود در لیست موتور های جست و جو داشته باشید.
مرحله اول: تجزیه و تحلیل بازار هدف کسب و کار
تجزیه و تحلیل وب سایت: تجزیه و تحلیل مجموعه متا ها و کلمات کلیدی، محتوا و رتبه بندی سایت، به عنوان مثال نسبت متن به کد در یک صفحه از وب سایت شما چقدر است؟
تحلیل رقابتی: بررسی کلمات کلیدی محتوا و رتبه بندی سایت رقبا برای تعیین یک استراتژی موفق، برای این منظور 5 نتیجه برتر موتور های جست و جو را برای هدف گذاری انتخاب میکنیم برای این منظور از ابزار های مختلفی میتوان استفاده نمود.
تعیین کلمات کلیدی اولیه: کلماتی که مشتریان هدف شما بیشترین سرچ را در آن زمینه دارند را بیابید و سپس سعی کنید سایت خود را در این کلمات در رتبه بهتری قرار دهید.
مرحله دوم : پیدا کردن کلید واژه اصلی و گسترش آنها
پس از تعیین کلمات اولیه یک لیست هدفمند از کلمات کلیدی و عبارات را برای خود تهیه کنید. کلماتی را برای خود مشخص کنید و میزان سرچ شدن آنها توسط کاربران و همچنین میزان رقابتی که در بر سر به دست آوردن بهترین رتبه در این کلمات هست را بیابید کلمات را اولیت بندی کنید و آنها را گسترس دهید و از املای غلط هم در آنها استفاده کنید به این دلیل که کاربران گاها در سرچ های خود از غلط های املایی نیز استفاده میکنند .
شما باید ارزیابی از رتبه ای که مایل به تصاحب آن هستید داشته باشید: با ایجاد یک فایل اکسل این روند بسیار آسان خواهد بود بررسی های خود را شروع کنید و همزمان که بر روی کلمات خود کار می کنید میزان رشد سایت خود را نیز به صورت روزانه در اکسل وارد کنید پس از 30 الی 45 روز شاهد تغییراتی در رتبه وب سایت خود خواهید بود. برخی از کسانی که در این زمینه مشغول به فعالیت هستند می گویند که رتبه بندی تاثیری در جذب کاربر ندارد شاید این امر درست باشد ولی باید در نظر داشته باشید که در حال حاضر بیشترین ورودی های تمامی وب سایت ها از طریق جست و جوی موتور های جستوگر می باشد و چنانچه شما بالاترین رتبه را در بین وب سایت ها کسب کرده باشید شانس این را دارید که بیشترین تعداد بازدید کننده را نیز از آن خود کنید.
اهداف خود را مشخص کنید: زمانی که اهداف خود را مشخص کنید میزان موفقیت شما در رسیدن به آن هدف کاملا مشخص خواهد شد. به طور مثال هدف شما افزایش بازدید سایت خود از روزی 100 نفر به 200 نفر است در مدت یک ماه است و یا ممکن است درصد کلیک به ازای نمایش خود را از 1 درصد به 2 درصد ارتقا دهید.
مرحله سوم: بهینه سازی محتوا و ارسال مقاله
انتخاب عنوان درست برای صفحه: بهتر است در عنوان های طراحی سایت خود از کلمات کلیدی مد نظر استفاده نمایید.
استفاده درست از متا تگ ها: برچسب ها و توضیحات متا در طراحی سایت میتواند به تاثیر گذاری بیشتر بر روی جست و جو کننده کمک نماید تا بر روی لینک شما کلیک نماید ولی این امر در رتبه بندی وب سایت شما تاثیری نخواهد گذاشت.
استفاده درست از کلمات کلیدی در متن: کلمات کلیدی که در سایت خود از آنها استفاده می کنید در کد نویسی و محتوای سایت شما به خوبی به کار برده شوند. به یاد داشته باشید که در هر صفحه از محتوای شما باید بین 1 تا 3 کلمه کلیدی قید شده باشد. دقت داشته باشید که کلمات کلیدی خود را طوری در متن محتوا به کار ببرید که طبیعی به نظر برسند. در گذشته مناسب ترین محتوا، محتوایی بود که بین 100 تا 300 کلمه در آن به کار رفته شده بود امروزه بهترین محتوا، محتوایی است که بین 400 تا 800 کلمه در آن به کار رفته باشد.
نقشه سایت خود را برای گوگل مشخص کنید: این نقشه را برای صفحه اصلی طراحی سایت خود ترسیم نمایید. ابتدا کد نویسی html سایت خود را کامل نمایید سپس نقشه سایت خود را که با فرمت xml است را از طریق وب مستر سایت خود برای گوگل ارسال نمایید.
سایت خود را در دایرکتوری ها ثبت کنید ( استفاده محدود ): بهتر است برای اینکه گوگل سایت شما را بهتر و سریع تر شناسایی کند شما خود اقدام به ثبت دستی آن در دایرکتوری ها نمایید به همین منظور شما باید لینک سایت خود را به یاهو( دارای هزینه) بیزنس( دارای هزینه) و دی موز( رایگان) ارسال کنید. برخی از افراد از قابلیت گوگل ادسنس استفاده میکنند. مجموع این کار ها به شما کمک میکند تا صفحات سایت شما سریعتر توسط موتور های جست و جو دیده و شناسایی شوند.
مرحله چهارم: تست مداوم و اندازه گیری
بهتر است برای اینکه به اثر بخشی استراتژی که در پیش گرفته اید پی ببرید به طور مداوم پیشرفت خود را در لیست پیشنهاد شده ی موتور های جست و جو چک نمایید. شما میتوانید به عنوان مثال عملکرد کلید واژه های خود را ارزیابی کنید و تغییرات آنرا در اکسل ثبت نمایید.
نگهداری: چنانچه در حین اجرایی کردن استراتژی خود به آن توجه کافی نداشته باشید ممکن است پیشرفت شما متوقف و یا کاهش یابد. شما همچنین باید به لینک های ورودی و خروجی خود توجه داشته باشید و مطمئن باشید که آنها در زمینه فعالیت سایت شما هستند. شما میتوانید با طراحی سایت تمامی مراحل گفته شده در بالا را شروع نمایید شرکت طراحی سایت مبنا در این راه پشتیبان شما خواهد بود.
برای آشنایی با برند سازی در ابتدای این مقاله باید مفهوم برند و تعریف برند سازی را برایتان تعریف نماییم.
برند چیست: به یک نام که توانسته است در بین مخاطبین خود شناخته شده و محبوب شده باشد و تمام اشخاص مرتبط و غیر مرتبط با آن نام به شیوه ای نام مورد نظر را می شناسند، برند می گویند.
برند سازی چیست: عبارت است از مجموعه فعالیت هایی که برای هویت بخشیدن به یک نام برای تبدیل شدن به یک برند انجام می شود برند سازی می گویند. این فعالت ها اعم از انتخاب نام ، لگو ، رنگ سازی برند ، روش های تبلیغات ، روش های مدیریت مشتری ، روش های فرایند تولید و... می باشد.
باید به این نکته اشاره کنیم که برند تنها یک واژه است و این برندینگ یا برندسازی است که که یک فعالیت مستمر مدیریتی می باشد؛ در صورتی که بتوانیم آنرا به صورت هدفمند راه اندازی و ادامه دهیم، میتواند یک نشان و نام تجاری را بر سر زبان ها انداخته و برای آن شهرت و اعتماد کسب نماید. شروع برندینگ هیچگاه کار آسانی نبوده است و یکی از کارهایی است که برای به نتیجه رسیدن احتیاج به زمان زیادی دارد. شما همراهان همیشگی شرکت طراحی سایت مبنا با مطالعه نکاتی که در زیر آورده شده، میتوانید در برند سازی نشان تجاری خود شروعی صحیح داشته باشید.
نکته بسیار مهم در بحث برند سازی:
اگر بنگاه تجاری شما محصول با کیفیت ارائه نمیدهد و مشتریان خود را فقط یک منبع درآمد فرض می نماید
هرگز هرگز و هرگز به دنبال برند سازینباشید
زیرا حتما تبدیل به برند منفور خواهید شد
شما در تنها صورتی تبدیل به یک برند می شوید ، که در دل مخاطبین خود قرار داشته باشید
حالا اگر قصد دارید که شروع به برند سازی برای بنگاه تجاری خود نمایید، لطفا چهار نکته زیر را توجه کنید و در امر برندسازی نام خود به کار گیرید:
۱) ثابت قدم بودن در تبلیغات برای برندسازی
به فکر ایده های نو باشید، با استفاده از تنوع نسبت به رقبا خود متمایز باشید.
۲) راضی نگهداشتن مشتری برای برندسازی
همواره بکوشید تا مشتریان خود را راضی نگهدارید این کار میتواند از طریق پشتیبانی به موقع، ارائه پاسخ دقیق و کامل به به آنها و ... صورت گیرد جلب اعتماد مشتری باید بالاترین هدف شما باشد زیرا در صورتی که اعتماد مشتری به شما جلب شود میتواند با معرفی شما به دوستان و آشنایانشان برای شما به طور غیر مستقیم مشتری تولید کند پس تنها به فکر یکبار فروش به یک مشتری نباشید.
۳) روابط عمومی برای برندسازی
همیشه سعی کنید مشتریان شما لبخند را بر بان خود داشته باشند و این لبخند تنها در صورتی اتفاق می افتد که شما هیچگاه مشتری خود را نا امید نکنید. نا امید کردن مشتری از رسیدن به خواسته اش یعنی شکست شما در برند سازی.
۴) از اینترنت برای برندسازی استفاده کنید
با پیشرفت تکنولوژی امروزه به شرکتی که در سطح وب برای خود سایتی نداشته باشد یعنی شرکت بدون سلاح است و خیلی زود تسلیم میشود، حتی در صورتی که شما مایل هستید با مشتریان خود به صورت حضوری دیدار داشته باشید باز هم حضور یک وب سایت برای شرکت شما یک امتیاز مثبت نسبت به رقبا در راه برند سازی به حساب خواهد آمد.
تعاریفی که در سایر بخش های آموزش سئو و طراحی سایت عنوان شد ممکن است برای مبتدیان کمی پیچیده باشد با شرکت طراحی سایت مبنا همراه باشید تا توضیح ساده تری از سئو به شما ارائه دهیم. به عبارت ساده تر بهینه سازی برای موتور های جستو جو یک راه برای بهبود وب سایت است به طوری که آنرا به جایگاه بالاتری در نتایج پیشنهادی موتور های جست و جو مثل گوگل ، یاهو و بینگ هدایت کند. وقتی که شما و یا هر کاربر دیگر در گوگل جست و جویی انجام میدهید نتایجی را به شما نشان میدهد که حاصل کارکرد بالغ بر 200 الگوریتم و فاکتور های پیچیده ی آن است. این الگوریتم ها با توجه به فاکتور هایی که مد نظر دارند تشخیص میدهند که یک سایت باید در چه رتبه ای قرار گیرد. به همین دلیل است که شما از سایت هایی که برای موتور های جست و جو بهینه شده اند بیشتر استفاده میکنید.
مراحل اصلی سئو یک سایت چیست؟
همانطور که در بالا گفته شد سئو یک روند ثابت و استاتیک نیست بلکه مجموعه از چهارچوب ها و قوانین است. برای سادگی درک اصول سئو میتوان آنرا به دو بخش زیر تقسیم کرد.
سئو داخلی: مجموعه قوانینی که بیشتر مربوط به محتوا ، نحوه نگارش و ماهیت کلی سایت و به طور کلی اصول رعایت شده در طراحی سایت شما اشاره میکند
سئو خارجی: مجموعه روش هایی است که شما میتوانید به وسیله آنها سایت خود را در اینترنت ترویج دهید و در نتایج موتور های جست وجو رتبه بهتری کسب نمایید.

سئو داخلی:
با یک سرچ کوچک میتوانید به 15 قانون مهم برای سئو سایت پی ببرید . این راه حل های ساده میتوانند باعث افزایش بازدید سایت شما شوند و در مقابل آن سایت شما دارای اعتبار شود. علاوه بر آن ساختار یک سایت برای سئو بسیار مهم است شما میتوانید با استفاده از اهمیت ساختار طراحی سایت برای بهینه سازی، در مورد اجزای ضروری یک وب سایت آشنا شوید. چنانچه شما بتوانید مراحل فوق را انجام دهید، میتوایند اعتماد موتور های جست و جو را کسب نمایید
سئو خارجی سایت:
علاوه بر این تغییراتی که در سئو داخلی سایت می توانید اعمال کنید تا رتبه بهتری در سرچ ها پیدا کنید، راه های دیگری نیز وجود دارد تا بتوانید رتبه سایت خود را بهبود ببخشید این تکنیک ها مربوط به سئو خارجی سایت شما می باشد . سئو خارجی سایت به طور کلی به عنوان ساختمان لینک شناخته می شود اما ما در شرکت طراحی سایت مبنا ترجیح میدهیم که سایت های خود را از یک راه مناسب که شامل روش ها و تکنیک های ساخت لینک است در لیست پیشنهادات موتور های جست و جو بالا بیاوریم.
به طور کلی میتوان اینگونه برداشت کرد که موتور های جست و جو در تلاش هستند تا صفحات مهم وب سایت ها را شناسایی و به کاربرانی که روزانه از موتور های جست و جو برای سرچ های خود کمک میگیرند نشان دهند یکی از عوامل برای تعیین موقعیت یک صفحه از وب سایت تعداد لینکی است که از سایر وب سایت ها به آن سایت فرستاده شده است.
لینک هایی که از سایت های دیگر میگیرید سیگنالی به موتور های جست و جو ارسال می کنند که نشان دهنده ی اعتماد آن سایت ها به سایت شماست. این لینکها در صورت مثبت بودن تاثیر، میتوانند بر افزایش رتبه شما تاثیرگذار باشند.
برای دریافت لینک های بیشتر چه کاری میتوانید انجام دهید؟
این سوال بسیار خوبی است و ما در شرکت طراحی سایت مبنا مطمئن هستیم چنانچه شما پیرامون این مسئله در اینترنت جست و جو کنید پاسخ های مختلفی را در سایت های مختلف دریافت خواهید کرد. این دقیقا همان چیزی است که شما باید آنرا فراموش کنید. و تمرکز خود را تنها بر روی ایجاد محتوای خوب و با کیفیت قرار دهید.
محتوای خوبی که از جانب شما منتشر می شود میتواند برای شما لینک جذب نماید که نتیجه آن جذب ترافیک است. چنانچه شما با استفاده از خرید لینک و یا راه های آسانی مانند ارسال پست مهمان برای کسب لینک بپردازید ممکن است موفقیتی کسب کنید اما موقتی خواهد بود پس مطمئن باشید که وب سایت شما از لیست صفحات گوگل در آپدیت بعدی آن ناپدید خواهد شد.
سئو و بهینه سازی سایت در واقع یک روند مداوم است که نیاز به زمان طولانی و تلاش فرآوان دارد. به طور کلی سئو از ابتدای طراحی سایت شروع می شود و تا بعد از آپلود سایت نیز همچنان ادامه دارد. در واقع اگر می خواهید سئو را به صورت حرفه ای انجام دهید، باید طراحی سایت را به صورت سئو بیس و بر پایه سئو انجام دهید.
در حالت کلی سئو پس از طراحی سایت شامل سه مرحله است که باید به ترتیب انجام شود:
- تجزیه تحلیل سایت
- گزینش کلمات کلیدی مناسب با نوع فعالیت سایت
- ایجاد محتوای ایده آل و بکر

رعایت این نکات می تواند موجب بهبود سئو سایت شما شود. در تعریف جامع تر برای سئو و بهینه سازی سایت ابتدا باید سایت را مورد تجزیه تحلیل قرار دهید و مشکلات سایت را بررسی کنید. پس از اینکه نقاط قوت و ضعف وب سایت خود را بررسی کردید ، نوبت به انتخاب کلمه کلیدی مناسب می رسد. در این زمینه باید بر اساس جستجوی کاربران و در واقع نیاز مخاطب ، و همچنین با توجه به زمینه فعالیت ، پر سرچ ترین کلمات را به عنوان کلمات کلیدی خود انتخاب نمایید.
و در نهایت نیز به تولید محتوا بپردازید. تولید محتوا یکی از فاکتورهای اصلی و موثر در سئو و بهینه سازی سایت است. از قرار دادن محتوای کپی و غیر مرتبط در وب سایت خود خود داری نمایید. در واقع در طراحی سایت و پس از آن برای بهینه سازی سایت باید به گونه ای رفتار کنید که سایت شما با الگوریتم موتورهای جستجوی گوگل منطبق باشد. این امر موجب افزایش رتبه سایت در نتایج جستجوی گوگل خواهد شد.
همانطور که می دانید سئو از اهمیت بالایی برخوردار است. اهمیت سئو و بهینه سازی سایت در سال های اخیر چند برابر شده است. دلیل این امر نیز افزایش تعداد کاربران اینترنتی و همچنین تعداد وب سایت های رقیب است. با این وجود هر وب سایتی که در رتبه بالاتری در نتایج جستجوی گوگل قرار گرفته باشد در این رقابت پیروز خواهد شد.
در مقاله ی تاثیر سرعت بارگزاری وب پیج در سئو به اهمیت سرعت وب سایت در جذب بازدیدکننده پرداختیم در اینجا می خواهیم تا شما را با عواملی که در سرعت وب سایت موثر هستند آشنا کنیم تا با رعایت آنها به افزایش سرعت وب سایت مان کمک کنیم.
1. صفحه طولانی را به چند صفحه کوتاه تبدیل کنید.
فایل عکس ها بزرگند و زمان زیادی طول می کشد تا بارگذاری شوند. حال فرض کنید سایت فروشگاهی باشد و برای اینکه فضای زیادی برای عکس ها اشغال نشود بهتر است از گروه بندی استفاده شود.

2.تمام المان های زاید را از صفحه پاک کنید.
نگاه عمیق و اساسی به وب سایت خود بیندازید و ببینید کدام یک از المان های وب سایت شماست که شما را به هدفتان نزدیک تر میکند.اگر هدف المان خاصی وجود دارد که مستقیما در هدفتان تاثیری ندارد آن را حذف کنید و از آن صرفه نظر کنید. صفحات وب کم حجم زودتر بارگذاری می شوند.
3.فواصل اضافی مابین کدهای خود را حذف کنید.
تصور نمیکنم پاک کردن فواصل space مابین کدها مسئله ای سخت و درگیر کننده باشد؟ این کار موجب کاهش میزان قابل توجه ی کیلو بایت برای وب سایت شما خواهد شد.
4.کدهای زاید و اضافی را پاک کنید.
برداشتن کدهای اضافی تاثیر به سزایی در کاهش حجم سایت دارد. اما توجه کنید که برداشتن این کدها خدشه ای به محتوای سایت شما وارد نکند. توجه داشته باشید که اگر از HTML editor ها مانند Dreamweaver برای طراحی سایت خود استفاده می کنید کدهای زاید به صفحات شما افزوده میشوند که بهتر است آن ها را یافته و پاک کنید زیرا این کدها در مرورگرها سرعت بارگذاری صفحات شما را کاهش می دهند.
5. از css برای طراحی خود به جای جدول استفاده کنید.
وب سایت هایی که از صفحات خارجی بیشتری استفاده می کنند سرعت بارگذاری بیشتری نسبت به آن دسته ای است که از صفحات داخلی استفاده می کنند. همچنین اگر از css به جای table استفاده شود امکان نمایش وب سایت حتی در محل هایی که سرعت اینترنت کم است درمدت زمان کمتری میسر است.
6.فایل های عکس را کم حجم تر کنید.
یکی از روش ها استفاده از crop به جای cut است. سعی کنید قسمت هایی از عکس را که نمیخواهید حذف کنید. روش دیگر کم حجم کردن عکس برای وب پیج ها تبدیل آن ها به فرمت های کم حجم تر است زیرا کیفیت تصویر (resolution) را کم می کنند. تصویر را تا 72dpi کم کنید زیرا این مقدار کیفیت استاندارد عکس در وب است.
7.از فایل های (JavaScript and XML (AJAX در صفحات وب خود استفاده کنید.
زیرا این فایل ها سرعت بارگذاری صفحات وب را افزایش می دهند. زیرا این کدها تعداد دستورات بیشتری را در کمترین کد جای می دهند.
8.از اسکریپت های خارجی استفاده کنید.
در فایل خارجی اسکریپت مورد نیاز خود را تعریف کنید و در هر جا از برنامه نیاز بود آن اسکریپت را صدا بزنید. زیرا اگر در هر کجا از صفحه که نیاز به آن اسکریپت بود آن را تولید کنید مرورگر هر بار اطلاعات را دوباره لود می کند که باعث اتلاف وقت می شود.
9.طول و عرض تصویر را با tag تعریف کنید.
استفاده از tag طول و عرض به مرورگرها میگوید که دقیقا طول و عرض را چه اندازه قرار دهد که حجم بیشتری را اشغال نکند.
10. از CDN برای محتوای خود استفاده کنید.
تکنولوژی CDN از سرورهای شبکه استفاده میکند برای CACHE کردن محتوای وب سایت و باعث افزایش سرعت بارگذاری می شود. این تکنولوژی به عکس های پر حجم و مالتی مدیا ها اجازه لود شدن سریع را می دهد اما این تکنولوژی برای شرکت ها بسیار پرهزینه خواهد بود.
در وب سایت فقط گذاشتن مطالب و عکس کافی نمی باشد و باید برای جذب افراد بازدیدکننده اصولی رعایت شود که در این مقاله این اصول را برای شما بیان می کنیم.

جلب توجه
برای اینکه مخاطب را جلب وب سایت خود کنیم باید مطالب وب سایت و همچنین عکس ها و لینک های هدایت کننده(میانبر) را در موقعیت مناسبی از سایت قرار دهیم استفاده از فونت مناسب،رنگ قلم،لینک های میانبر می تواند در جلب توجه کاربر موثر باشد.توجه داشته باشید که حداکثر استفاده از رنگ در سایت سه و نهایت چهار رنگ می باشد.
رعایت فاصله
در طراحی وب سایت رعایت فاصله بین متون ،عکس ها و سایر عناصر تاثیر بسزایی دارد زیرا رعایت نکردن این فواصل باعث خستگی چشم بیننده می شود.رعایت فاصله می تواند در تعادل طراحی تاثیر داشته باشد.
لینک های میانبر (NAVIGATION LINKS)
برای اینکه کاربران بتوانند به راحتی و با سرعت بیشتر به اطلاعات و محتوای سایت دسترسی پیدا کنند باید منوی وب سایت شما دارای لینک های مشخص باشد به عبارتی بازدید کننده موقعیت خود را پس از چند دسته بندی شناسایی کند.منوهای درختی نمونه ای از منوی استاندارد می باشند.
استفاده از قلم مناسب
استفاده از فونت خوانا و مناسب برای سایت از اصولی مهم در طراحی سایت می باشد.سعی کنید در متونی که می خواهید وارد سایت کنید از بولد کردن حروف مهم استفاده کنید.به عبارتی متن خود را ویرایش کنید.
استفاده از تصاویر کم حجم
بهتر است تصاویری که در سایت قرار می دهیم از حجم کمی برخوردار باشد و از فرمت های jpg و gif استفاده کنید همچنین استفاده از تگ Alt الزامیست.
رعایت اصل سئو(بهینه سای موتورهای جستجو)
سئو به معنای ایجاد صفحات وبی است که برای موتور های جستجو با ارزش و جالب است. سئو یک فرایند کاملا علمی و تقریبا وقتگیر است که جزئیات آن دائما در حال تغییر است. بهینه سازی صفحات وب به این معناست که وب سایت شما در نتایج جستجو بالاترین رتبه را داشته باشد.به عبارت دیگر لینک صفحه یا صفحاتی از سایت شما در ازاء جستجوی کلمات کلیدی مرتبط با خدمات و یا محصولات سایت در بالاترین رتبۀ نتایج جستجو قرار گیرد.
با ایجاد کلمات کلیدی برای هر صفحه از وب سایت می توانید در بین جستجوگر گوگل در بهینه سازی سایت کمک کنید.
ثبت یک نام تجاری
برای افزایش بازدید از سایت خود می توانید لینک ارتباط با ما و تماس با ما را در صفحه اصلی قرار دهید همچنین با ایجاد نام ،هدف و همچنین لوگوی مناسب می توانید تعداد بازدیدکننده از سایت خود را افزایش دهید.
نکته:لوگو و شعار سایت باید در بالا و سمت چپ تمام صفحات وب قرار بگیرد.
سازگار بودن با همه ی مرورگرها
طراحی سایت باید به گونه ای انجام شود که با همه ی مرورگرها قابل اجرا باشد.اگر وب سایت از استاندار w3c پیروی کند سایت شما با همه ی مرورگرها سازگار خواهد بود.
کم حجم بودن صفحات
با انتخاب عکس های کم حجم و همچنین استفاده بهینه از کدهای برنامه نویسی حجم صفحات وب کم می شود و دسترسی به صفحات به زمان کمتری نیاز خواهد داشت.
تست وب سایت
برای بررسی اشکالات موجود در وب سایت حتما باید به تست وب سایت پرداخت در غیر این صورت وب سایت بازدیدکنندگان خود را از دست خواهد داد.
آموزش CSS3 یادگیری دستورات آن از طریق وب سایت های اینترنتی بسیار ساده میباشد و میتوانید در طراحی سایت از آن استفاده کنید. با توجه به سادگی مطالب در کمترین زمان ممکن میتوانید آنرا فرا بگیرید. این روز ها از CSS برای ایجاد انیمیشن ها و افکت های زیبا استفاده می شود و مزیت آن این است که حجم صفحات را افزایش نمیدهد.

در این سایت ها این امکان وجود دارد که بدون برنامه CSS3 و بدون کد نویسی، کد های CSS3 را ایجاد کنید! این سایت به نظر من بسیار مفید و سودمند به نظر آمد چرا با استفاده از این سایت ها میتوانید در زمان خود بسیار صرفه جویی کنید و دیگر نیازی نیست وقتی برای یاد گیری و رفع مشکلات بگزارید.
در سایت زیر میتوانید انواع مختلف تکنیک های خلاقانه را که با CSS قابل ایجاد است را مشاهده کنید. مانند نوع باز شدن فرم به صورت POP UP، اسکرول لیست،کلید های داخلی و...
http://h5bp.github.io/Effeckt.css/dist
برخی از سایت ها نیز این امکان را می دهد که در تصویری از ویژوال امکان مد نظر خود را انتخاب کنید، تغییرات لازم را روی پارامتر ها و متغیر ها ایجاد کنید و در آخر کد خروجی را تحویل بگیرید.
http://css3generator.com
http://www.css3maker.com
http://www.css3.me
http://css3gen.com
سایت های آموزشی CSS3
سایت هایی هم برای آن دسته از افرادی که علاقه به کد زنی دارند وجود دارد، شما در سایت های زیر میتوانیدآموژش CSS3 را ببیند البته اگر به زبان انگلیسی مسلط هستید!
http://www.w3.org/Style/CSS/learning.en.html
http://www.w3schools.com/css
http://learnlayout.com/no-layout.html
سایت learn layout به آموزش CSS3 نمی پردازد اما دستورات و مفاهیم اولیه را به خوبی شرح داده است وبخشی فارسی را برای افرادی که به زبان انگلیسی تسلط ندارند قرار داده است.
http://fa.learnlayout.com
در یک طراحی سایت که مجهز به گواهی SSL است، تمام اطلاعات تبادل شده میان سرور و مرورگر پیش از ارسال کد گذاری خواهند شد.
برای این کار، گواهی SSL دو کد دارد که کلید نامیده میشوند . کلید امنیتی (private key) منحصراً به سرور میزبان وب سایت اختصاص دارد و کلید عمومی (public key) در دسترس تمام مرورگرها قرار خواهد گرفت. دادههایی که توسط کلید امنیتی رمز گذاری شوند تنها توسط کلید عمومی رمزگشایی شده و بالعکس دادههایی که توسط کلید عمومی رمزگذاری میشوند توسط کلید امنیتی رمزگشایی خواهند شد .
سطح امنیتی که توسط SSL ایجاد میشود به عوامل محدودی از جمله نوع گواهی SSL وب سایت، نوع مرور گر استفاده شده توسط کاربر و قابلیتها و ویژگیهای سرور میزبان بستگی خواهد داشت .
یکی از ویژگیهای گواهی SSL، وجود طیفی از سطح رمزگذاری نظیر «بالاتر از ۲۵۶ بیت» است .
در این بخش مثالی برای مقایسهٔ قدرت رمزگذاری SSL آورده شده است. جالب است بدانید که قدرت SSL صد و بیست و هشت بیتی ۸۸^۲ برابر گواهی SSL چهل بیتی است. به عبارت دیگر تریلیونها بار قویتر است. میتوان گفت که یک سارق اطلاعات (هکر) باید برای شکستن حصار امنیتی یک گواهی SSL ۱۲۸ بیتی و رمز گشایی کدهای آن یک تریلیون سال وقت صرف کند و این زمان برای گواهی SSL ۲۵۶ بیتی بسیار بیشتر خواهد بود .

اگر شما قصد دارید برای افزایش امنیت سایت و طراحی سایت خود را دارید، از گواهی SSL استفاده نمایید، اولین گام، انتخاب یک شرکت ارائه دهندهٔ این خدمت است . شرکتهای ارائه دهندهٔ خدمات SSL بسیار زیاد هستند، اما به یاد داشته باشید که باید بهترین شرکت را از میان آنها انتخاب کنید . شرکتی که دستورالعملهای امنیتی سخت گیرانهای را در پیش میگیرد .
وقتی شما با یک شرکت قرارداد همکاری امضا کردید، این شرکت از شما قبل از صدور گواهی SSL مدارک هویتی و قانونی شرکت یا سایتتان را برای احراز هویت درخواست خواهد کرد. در این بخش هر شرکت ارائه دهنده، مقررات خاص خود را دارد اما معمولاً بسیاری از شرکتهای ارائه دهندهٔ خدمات SSL اسناد ثبت شدهٔ حقوقی و قانونی سایت (شرکت) را درخواست خواهند کرد. برای مثال، شرکت ژئو تراست برای تکمیل مراحل درخواست گواهی و تأیید هویت قانونی محلی و ملی سایت شما، کپی تمام اسناد ثبتی شرکت را به دقت بررسی میکند. این شرکت همچنین اسناد مربوط به ثبت دامنهٔ سایت شما را نیز مورد بررسی قرار میدهد. ژئو تراست به منظور تسهیل فرآیند بررسی برای مشتریانش، این تحقیق را از طریق پایگاههای دادهٔ عمومی انجام میدهد .
فرآیند صدور گواهی SSL توسط CA بسته به نوع و سطح گواهی خریداری شده از چند دقیقه تا چند روز زمان خواهد برد. فرآیند صدور گواهیهای امنتر و قابل اعتمادتر زمان بیشتری خواهد برد، اما انتظار برای دریافت این نوع گواهیها ارزش دارد. به عنوان نمونه، صدور گواهی EV SSL بسیار طولانی است، اما حداکثر امنیت و اعتماد را برای شما مهیا خواهد کرد، به نحوی که کاربران از حضور در سایت شما احساس امنیت خواهند کرد. گواهی EV به دلیل ایجاد فضای امنتر برای تعاملات شما با مشتریان و کاربران، تأثیر بسیار مثبتی روی افزایش سود کسب و کار شما خواهد داشت .
لازم است شما پس از اخذ گواهی، آن را روی وب سرور خود نصب نمایید. هر چند مراحل نصب SSL ساده و روشن است، اما به دلیل نگرانی برخی از خریداران از ایجاد مشکل، برخی از شرکتهای CA به هنگام خرید گواهی، دستورالعمل کاملی برای نصب ارائه میدهند. چگونگی نصب SSL با توجه به نوع سرورها متفاوت است، بنابراین لازم است برای اطمینان بیشتر هر گونه سؤال و ابهامی را با نمایندهٔ CA مطرح کنید .
برخی از شرکتهای CA به خریدارانشان نشانهٔ امنیتی ویژهای ارائه میدهند که خریداران با نشان دادن آن به بازدیدکنندگان سایت به آنها اطمینان میدهند که این سایت توسط گواهی امنیتی SSL محافظت میشود. برای نصب این نشان ویژهٔ امنیتی کافی است که کد مورد نظر را از نمایندهٔ CA دریافت کرده و آن را در بخش Source Code وب سایتتان کپی کنید . اطمینان حاصل کنید که این نشان ویژهٔ امنیتی در سایت شما به ویژه در صفحهٔ اول (home page) برجسته و قابل رؤیت باشد. در صورتی که طراحی سایت شما یک فروشگاه الکترونیک است توصیه میشود این نشان ویژه را در تمامی صفحات سایت از جمله صفحهٔ محصولات و صفحهٔ ویژهٔ خرید الکترونیک نمایش دهید. زمانی که بازدیدکنندگان هولوگرام SSL را در سایت شما مشاهده میکنند، زمان بیشتری را در سایتتان میگذرانند، در خبرنامهٔ شما عضو خواهند شد و خرید بیشتری خواهند کرد. متخصصان توصیه میکنند که این نشان را در بالای صفحهٔ اصلی نمایش دهید. بسیاری از صاحبان وب سایتها این نشان را در تمامی صفحات سایت نمایش میدهند تا امنیت بالای آن را به مشتریان یادآوری کنند .
اهمیت انتخاب درست ارائه دهندهٔ خدمات SSL
بسیاری از کاربران در هنگام بازدید از یک سایت به وجود نشانهای تجاری شرکتهای امنیتی مجازی که در اصطلاح trust marks نامیده میشوند و دال بر ایمنی سایت هستند، توجه ویژهای نشان میدهند. نتیجهٔ یک تحقیق نشان داده است که بیش از ۸۶ درصد خریداران آنلاین ابتدا از وجود و اعتبار این نشان اطمینان حاصل میکنند و سپس با احساس امنیت بیشتری اطلاعات شخصی خود را در اختیار وب سایت قرار میدهند. با توجه به این واقعیت مهم، انتخاب یک ارائه دهندهٔ خدمات SSL مطمئن یکی از مهمترین تصمیمات کسب و کار شما خواهد بود .
تعداد شرکتهای ارائه دهندهٔ گواهی امنیتی SSL بسیار زیاد است، اما تعداد کمی از این شرکتها در سطح جهان از شهرت و اعتبار خوبی برخوردار هستند. لازم است قبل از خرید گواهی SSL دربارهٔ شرکت ارائه دهندهٔ خدمات تحقیق کرده و از حسن شهرت و اعتبار آن اطمینان حاصل نمایید .
همکاری با یک شرکت متخصص در زمینهٔ ارائهٔ گواهی امنیتی SSL به اعتبار سایت شما و اعتماد کاربران به آن کمک قابل توجهی خواهد کرد .
اما در مقابل انتخاب یک ارائه دهندهٔ غیر قابل اعتماد میتواند عواقب جدی و خطرناکی را به دنبال داشته باشد. برای مثال در ۴ آوریل ۲۰۰۹ به دلیل مشکلات فنی شرکت گلوبال ساین، دارندگان گواهی SSL این شرکت با مشکلات و ضررهای زیادی مواجه شدند .
به همین دلیل است که انتخاب درست شرکت ارائه دهندهٔ خدمات SSL امری ضروری قلمداد میشود .
مزایای بهره گیری از گواهیهای SSL
وقتی شما از گواهی SSL استفاده میکنید، این پیام روشن را به کاربرانتان میدهید که ما مراقب ایمنی شما هستیم و سایت ما مورد اعتماد است. با این وجود تمام گواهیهای SSL از لحاظ سطح امنیتی موقعیت یکسانی ندارند. هنگامی که قصد خرید SSL را دارید باید از اعتبار، قابل اعتماد بودن و حسن شهرت شرکت ارائه دهنده اطمینان حاصل فرمایید. توصیه متخصصان به خریداران استفاده از گواهی EV SSL است. بهره گیری از گواهی EV SSL که از شرکت ارائه دهندهٔ معتبری خریداری شده باشد، امنیت و اعتبار سایت شما در فضای مجازی را تضمین خواهد کرد. علاوه بر این موارد گواهی EV SSL کاربران را تشویق میکند تا زمان بیشتری را در سایت شما حضور داشته باشند که این اتفاق به افزایش فروش و در نتیجه به موفقیت طراحی سایت شما منجر خواهد شد .
برای خرید SSL، ارائه دهندهای قابل اعتماد، معتبر و مستقل را انتخاب نمایید. این گواهی باید حداقل سطح رمزگذاریاش ۱۲۸ بیتی باشد، اما به گفتهٔ متخصصان یک حالت خوب برای آن سطح رمزگذاری ۲۵۶ بیتی است. برای حفاظت بهتر از دادهها و اطلاعات، باید SSL به مراکز دادهٔ قوی و سایتهای بازیابی اطلاعات قدرتمند مجهز باشد. از نمونه شرکتهای معتبر در زمینهٔ ارائهٔ گواهی SSL میتوان به KPMG، دلویت و تاچ، ارنست و یانگ و ژئوتراست اشاره کرد .
گواهی SSL در ایران
از آنجایی که گواهیهای امنیتی SSL با واسطه یا بیواسطه باید به یک CA معتبر متصل باشند با توجه به شرایط امروز کشور ما و نیاز سایتهای ایرانی به اخذ این گواهی نامه برای تأمین امنیت کاربران، معمولاً این گواهیها با ۲ یا ۳ واسطه از شرکت CA اصلی خریداری میشود که لازم است در خصوص نوع SSL خریداری شده و اعتبار شرکت اصلی و شرکتهای واسطه تحقیق و ارزیابی دقیقی انجام شود.
لوگو یا نشانه علامت و نمادیست برای بیان یک عبارت ویا یک مفهوم. لوگو ها نشانه ای برای حضور شخص یا موسسه ایست که آرم متعلق به آن است و توسط تجار، موسسات واشخاص حقیقی برای متمایز کردن خود از دیگران در دید عموم بکار می رود.
چند نکته برای طراحی لوگو:
1. طراحی لوگو باید بیانگر فعالیت و نمایانگر شما باشد. و آن را از لوگو ی شرکت های دیگر متمایز کند. همانند کاری که پرچم برای کشور انجام می دهد.
2. لزومی وجود ندارد که لوگو یا آرم حتما باید دارای تصویر باشد لوگو بسیاری از شرکت ها تنها با نوشته ساخته شده اند. در عین حال می توان از تصویر در لوگو استفاده کرد چرا که یک تصویر خیلی بهتر از نوشته یا نام شرکت در ذهن باقی می ماند. مانند شرکت اپل
3. این باور غلطی است که اگر تصویر مناسبی دارید دیگر نیازی به اسم برند نیست. معروفیت یک آرم تنها با تکرار و تبلیغات فراروان میسر میشود. اگر طراحی لوگو یا آرم شما گرافیکیست لازم است که نام برند یا شرکت در گوشه یا پایین تصویر نوشته شود.
4. طراحی لوگو حتما نباید مربوط به صنعتی باشد که شرکت در آن زمینه فعالیت می کند. چرا که هدف از ساختن لوگو ایجاد تمایز بین شما و دیگر رقبا می باشد.
5. هدف از ساخت لوگو برای تبلیغات و برندینگ بر روی آن است، اگر به زودی لوگوی خود را تغییر دهید این خاصیت را از دست می دهد. این جمله به آن معنی نیست که هرگز آرم خود را نباید تغییر دهید. تغییرات جزئی و به روز کردن لوگو نشانگر پویایی شرکت شما با تغییرات جهانی است.
استفاده از طراحی تخت در لوگو:
طراحی تخت چیست؟
ایده ی طراحی تخت از سادگی عرضه خدمات و راحتی استفاده کاربر شکل گرفته است. در طراحی سایت تخت از سایه ها و گرادیان های رنگی و تکنیک های حجیم ساز استفاده نمی شود و تنها از رنگ های یکدست به همراه فونتهای خوانا در صفحه سایت استفاده می شود.

طراحی تخت برای لوگو
نمونه های از طراحی تخت برای طراحی شرکت ها و برند ها ارائه شده است که جایگزین مدل های پیشین شده اند. یکی از این تکنیک ها که به تازگی در میان طراحان باب شده است سایه بلند (long shadows)است.
در این روش با قرار دادن سایه های بلند در قسمتی از تصویر آن را حجیم و عمقی نمایش می دهد.
در تکنیک طراحی لوگو با سایه بلند زاویه سایه را در 45 درجه قرار میدهیم و طول سایه را 2.5 برابر آن بخش از تصویر قرار میدهیم که در عین حفظ سادگی تصویر باعث ایجاد عمق می شود. برای ایجاد چنین تصویری باید از برنامه ی css3 در طراحی سایت استفاده کرد در غیر این صورت باید به صورت گرافیکی آن را بسازیم . ساخت تصویر سایه بلند به صورت گرافیکی سایز وحجم لوگو را تا 3 برابر ممکن است افزایش دهد.

امروزه استفاده از طراحی سایه بلند در میان انواع شرکت طراحی سایت رواج پیدا کرده اما به نظر نمیرسد این روند ادامه پیدا کند چرا که این مدل طراحی نیز تکراری خواهد شد.
هدف از انجام فرایند های CRM همانطور که در تعریف CRM چیست؟ ، بیان کردیم، مدیریت بر ارتباطات با مشتریان می باشد؛ مدیریتی که منجر به جذب مشتریان و ماندگاری و وفادری آن مشتریان، برای استفاده از محصولات یا خدمات ما می باشد.
بطورکلی هدف کلی استراتژی CRM ایجاد و توسعه روابط سودآورتر با مشتریان است.
شرکت ها این کار را با روش های زیر انجام میدهند :
- با به دست آوردن هزینه از روابط انجام می دهند، مثلا“ از طریق انتقال مشتریان به سمت خدمات شبکه ای، ایجاد و طراحی سایت برای شرکت و ایجاد صفحه و پروفایل شخصی برای آنها و...
- با افزایش درآمد حاصل از یک ارتباط با مشتری انجام می دهند، مثلا“ با فروش خدمات و محصولات اضافی به مشتریان
البته بعضی از شرکت ها از هر دوی این روش ها استفاده می کنند. که مسلما موفق تر خواهند بود. ضمنا باید توجه داشته باشیم با طراحی سایت که با توجه به معیار ها و هدف ما اصول بهینه سازی سایت در آن رعایت شده باشد، می تواند کمک بزرگی به تجارت ما برای ارتباطات خوب با مشتریان نماید. مشتریانی که روز به روز نسبت به خرید و فروش های اینترنتی گرایش بیشتری پیدا می کنند.
مفهوم CRM برای ارتباط با مشتریان به وجود آمده است. این مفهوم از کلمات Customer Relationships Management که به معنای مدیریت ارتباط با مشتری می باشد.
شرکت ها برای داشتن تجارت پر سود به سمت تحقیق در زمینه بازریابی رفته اند، و مفاهیمی از قبیل CRM را به وجود آوردند که منجر به تجارت پر رونق تر برای شرکت هایشان باشد.
مهمترین عنصر موجود در یک تجارت مشتری می باشد. در CRM ما به نحوه ارتباط با مشتری می پردازیم، ارتباطاتی که باعث جذب و یا دفع مشتری خواهد شد.
امروزه با توجه به اینکه تجارت ها به سمت تجارت الکترونیک سوق پیدا کرده است، باید توجه داشته باشیم در طراحی سایت خود برای شرکت های تجاری، نحوه ارتباطات با مشتری را در نظر داشته باشیم و در نظر بگیریم چه مواردی را باید در طراحی سایت خود رعایت کنیم که مشتریان بیشتر جذب شوند و وب سایت ما مورد توجه بیشتر آنها قرار بگیرد.
این مسئله را می توانیم با طراحی اصولی سایت و طراحی حرفه ای سایت و همچنین رعایت اصول بهینه سازی سایت به آن دست پیدا کنیم.
اما نکته مهم این است که ابتدا باید تمام مفاهیم تجارت و بازاریابی را فهمیده باشیم و از آنها در زمینه تجارت الکترونیک خود استفاده نماییم.
مفهوم CRM یکی از مفاهیمی ست که به ما شناخت خوبی در زمینه ارتباط با مشتری و جذب آن خواهد داد. استراتژی ها و فرایند ها و عملیات هایی که خواهند توانست ما را در جذب مشتری، مخصوصا مشتریان وفا دار، که در بحث تجارت الکترونیک با این سوال که مشتری وفادار کیست؟ ، آشنا شده ایم. حال در مقالات CRM می خواهیم تمام مسائل مربوط به ارتباط و جذب مشتری را مطالعه نماییم.
لطفا مقالات این بخش را مطالعه نمایید، و نظرات و تجربیات خود را با ما به در بخش نظرات به اشتراک بگذارید.
برای راه اندازی وب سایت بر روی فضای میزبان وب، شرکت های طراحی سایت امکاناتی را برای کاربران قرار داده اند که به آن CMS می گویند.
این امکان که بسیاری از کارهای ما برای ایجاد تغییرات بر روی وب سایت را انجام می دهد.
باید اینکه را در نظر داشته باشیم که اگر ما به مبانی برنامه نویسی تحت نت آشنایی کاملی نداریم می توانیم با استفاده از این امکان، به راحتی وب سایت خود را مدیریت نماییم.
ضرب المثلی که برای توضیح ساده تر این موضوع می توانم به شما بگویم این است :
که برای کندن زمین دیگر نیازی به ساختن و اختراع بیل نیست.
ما می توانیم با انتخاب شرکت های مناسب طراحی سایت مثل شرکت طراحی سایت مبنا از این امکانات خوب CMS این شرکت ها برای وب سایت خود و مدیریت فضایمیزبان وب خود استفاده نماییم.

معنای لغوی که در فارسی برای cms ترجمه شده است، سیستم مدیریت محتوا می باشد. که دقیقا مطابق با ترجمه آن، در اینجا ما به مدیریت محتوای سایت خود از قبیل مطالب، قالب ها و اسکین (skin) و چیدمان و طرح سایت ( Desin) خود و همچنین کنترل بخش مدیریت و سطح دسترسی مدیران، و همچنین استفاده از ماژول ها و ابزار موجود در سیستم مدیریت محتوای خود می پردازیم.
بنابراین cms یک مفهوم می باشد تا یک نرم افزار و برنامه، که به برنامه هایی که برای مدیریت محتوا استفاده می شوند، نامیده می شود.
برای بهینه سازی سایت خود ما باید یک cms قوی در اختیار داشته باشیم تا بتواند سئو خوبی را برای سات ما ایجاد نماید؛ استفاده از cms های آماده که در ادامه با آنها آشنا خواهیم شد را، برای انواع طراحی سایت که از آنها انتظار زیادی در زمینه معرفی شرکت، ارگان و حتی خودمان را داریم، به شما طراحان سایت سفارش نمی کنم؛ زیرا بسیاری از امکانات مانند طراحی فروشگاه اینترنتی و داشتن امکانات خرید آنلاین و... توسط این سایت ها امکان پذیر نمی باشد. پس بهتر است به سمت طراحی سایت با روش و اصولی که در آن بهینه سازی سایت رعایت شده است، برویم.
همانطور که در تعریف این مبحث گفتیم، برای راه اندازی وب سایت بر روی فضای میزبان وب، شرکت های طراحی سایت امکاناتی را برای کاربران قرار داده اند که به آن CMS می گویند.
فواید استفاده از این امکان سه مورد می باشد:
1- راه اندازی وب سایت بدون نیاز به دانستن برنامه نویسی تحت وب
2- ایجاد امکانات داینامیک برای تغییر امکانات و محتوایات وب سایت به صورت آنلاین
3- ارتباط با کاربر
4- ایجاد سطوح دسترسی برای مدیران وب سایت
5- استفاده از ابزار های آماده بر روی وب سایت خود
SQL مخفف Structerd Query Language یکی از محبوبترین زبان ها برای برنامه نویسی تحت وب در طراحی سایت می باشد.بهتر است برای طراحی سایت اس کیو ال را فرا گرفت. از SQL برای افزایش،کاهش و یا تغییر داده ها مورد استفاده قرار می گیرد.
برای یادگیری و تمرین SQL می توان از بانک اطلاعاتی QL-Server و Access ویا اوراکل استفاده کرد.SQL زبانی بر پایه اعلان می باشد و برعکس زبان های بیسیک و سی می باشد.زبانهای توسعه یافیه ی دیگر مانند PL و SQL به دنبال کامل کردن زبان به هداف ایجاد زبان برنامه نویسی با حفظ مزیت های SQL می باشد.

اس کیو ال دارای چند استاندارد می باشد که تا به حال عرضه شده است. در طراحی سایت این استاندارد ها شامل:
√ SQL 87
√ SQL 89
√ SQL 92
√ SQL 1999
√ SQL 2003
√ SQL 2005
√ SQL 2008
√ SQL 2011
دستورات زبان SQL پنج دسته هستند که عبارتنداز:
Date Definition Language _ DDL : زبان تعریف داده ها می باشد که با استفاده از این زبان امکان حذف و یا اضافه کردن یک جدول از بانک اطلاعاتی را می توان انجام داد که خوده این زبان دستورات خاص خود را دارد که عارتند از:Create , Alter , Drop , Create Index , Alter Index , Drop Index
Data Manipulation Language _ DML : زبان پردازش داده ها می باشد که با استفاده از این زبان برای تغییر جداول استفاده می شود که این زبان نیز دارای سه دستور اصلی ی باشد که عبارتند از:Insert , Update , Delete
Data Control Language _ DCL : این ویژگی دستورات مدیریت و کنترل داده ها را برعهده دارد که در کنترل داده های بانک اطلاعاتی که بیشتر در رابطه با دسترسی این داده ها به دیگر کاربران است کاربرد دارد.این ویژگی از چهار دستور اصلی پشتیبانی می کند که عبارتند از:Alter Password , Revoke , Grant , Create Synonym
Data Query Language _ DQL : این خاصیت دستورات پرس و جوی داده ها را برعهده دارد که تنها از یک دستور به نام Select تشکیل شده که بیشترین حجم کاری را برای یک کاربر که با SQL کار می کند را برمی گیرد.این دستور باعث گستردگی استفاده از این دستور می شود.
دسته بعد دستورات كنترلي Transaction ها ميباشد كه امكان مديريت تراكنشي بانک اطلاعاتي را براي كاربر فراهم ميسازد . كه از دستورات زير تشكيل شده اند : Commit , Rollback , Savepoint , Set Transaction
و دسته اخر كه مكمل كننده دستورات دسته قبل بودند دستورات مديريت داده ها هستند كه امكان بررسي و تحليل عمليات داخل بانك اطلاعاتي را فراهم ميكنند.در ضمن يادتان باشد كه اين مديريت را با مديريت بانك اطلاعاتي اشتباه نگيريد.
از SQL برای برقراری ارتباط با پایگاه داده استفاده می شود. همانطور که قبلا نیز گفته شد، SQL یک زبان برنامه نویسی است که در طراحی سایت مورد استفاده قرار می گیرد. بر اساس ANSI (موسسه استاندارد ملی آمریکا)، SQL زبان استاندارد برای سیستم های مدیریت ارتباط پایگاه داده است. دستورات SQL برای انجام وظایفی مانند به روز رسانی داده در یک پایگاه داده، و یا بازیابی اطلاعات از یک پایگاه داده استفاده می شود.
برخی از سیستم های مدیریت ارتباط پایگاه داده که از SQL استفاده می کنند عبارتند از: اوراکل (Oracle)، سایبیس (Sybase)، مایکروسافت SQL سرور،اکسس (Access)،انگر(Ingres) و غیره. دستورات استاندارد SQL مانند "انتخاب"، "Insert"، "به روز رسانی"، "حذف"، "ایجاد"، و " Drop" تقریبا برای انجام تمام کارهایی که در پایگاه داده لازم است می توان استفاده کرد.
تاریخچه SQL
SQL برای اولین بار در IBM توسط Donald D. Chamberlin و Raymond F. Boyce در اوایل دهه 1970 توسعه پیدا کرد. این نسخه، در ابتدا SEQUEL (زبان جستجوی انگلیسی ساختار یافته) نامیده می شد، به منظور اداره کردن و بازیابی داده های ذخیره شده در سیستم مدیریت پایگاه داده شبه ارتباطی اصلی IBM طراحی شد، که یک گروه در آزمایشگاه تحقیقاتی IBM در شهر سن خوزه در جنوب سنفرانسیسکو در طول دهه 1970 آن را گسترش دادند.
مخفف SEQUEL بعدها به SQL تغییر کرد زیرا SEQUEL یک علامت تجاری از شرکت هواپیمایی هاوکر سیدلی بریتانیا بود. گسترش زبان SQL در طراحی سایت به مرور زمان بیشتر و بیشتر شد و امروزه یکی از پرکاربرد ترین زبان های برنامه نویسی تحت وب در طراحی سایت به حساب می آید.
منشا اصلی سیکوال به مقالهٔ سال ۱۹۷۰ ادگار کاد تحت عنوان «مدل رابطهای دادهها برای بانکهای بزرگ دادههای اشتراکی»[۱] باز میگردد. در دههٔ ۷۰ گروهی از شرکت آیبیام در شهر سان خوزه بر روی سیستم پایگاه دادههای سیستم آر بدون توجه به این مقاله کار میکردند و زبان SEQUEL را به منظور عملیات و بازیابی اطلاعات ذخیره شده در سیستم آر ایجاد کردند. اگر چه اسکیوال ناشی از تلاشهای کاد بود اما دونالد چامبرلین و ریموند بویس به عنوان طراحان زبان SEQUEL شناخته میشوند.

سمینارهایی در زمینه فناوری بانک اطلاعاتی و مباحثاتی در مورد مزایای مدل رابطهای جدید برگزار گردید. تا ۱۹۷۶ مشخص بود که آیبیام که طرفدار جدی فناوری بانک اطلاعاتی رابطهای بوده، توجه زیادی نسبت به زبان سیکوال دارد. تبلیغات در زمینه سیستم آر باعث جذب گروهی از مهندسین در منلو پارک در کالیفرنیا گردید. این گروه به این نتیجه رسیدند که تحقیقات آیبیام منجر به یک بازار تجاری برای بانکهای اطلاعاتی رابطهای خواهد گردید.
در ۱۹۷۷ این گروه شرکتی بنام اینک (Inc) و رلیشنال سافتویر (Relational Software) تأسیس نمودند تا یک سامانه مدیریت پایگاههای داده رابطهای بر اساس سیکوال بسازند. محصولی بنام اوراکل در ۱۹۷۹ عرضه گردید، و اولین سامانه مدیریت پایگاه داده رابطهای بوجود آمد. به این ترتیب محصول اوراکل باعث گردید اولین محصول آیبیام برای مدت ۲ سال در بازار دچار رکود باشد. این محصول بر روی مینی کامپیوترهای وکس دیجیتال (VAx Digital) اجرا میشد که خیلی از کامپیوترهای بزرگ آیبیام ارزانتر بودند.
امروزه این شرکت با نام اوراکل اولین فروشنده سیستمهای مدیریت بانک اطلاعاتی رابطهای است. استادان آزمایشگاههای کامپیوتر در دانشگاه برکلی کالیفرنیا نیز در نیمه دهه ۱۹۷۰ مشغول تحقیق در زمینه بانکهای اطلاعاتی رابطهای بودن (مانند تیم تحقیق آیبیام)، گروه فوق نیز یک نمونه از سامانه مدیریت پایگاه داده رابطهای ایجاد نمودند و سیستم خود را اینگرس (Ingres) نام نهادند.
پروژه اینگرس شامل یک زبان پرسوجو بنام QUEL بود، اگر چه از سیکوال خیلی ساخت یافته تر بود، اما شباهت آن به زبان انگلیسی کمتر بود.
در حالیکه اوراکل و اینگرسبرای ارائه محصولات تجاری در رقابت بودند، پروژه سیستم آر شرکت آیبیام در تلاش بودهاست که یک محصو ل تجاری با نام SQL/Data system (یا SQL/DS) عرضه نماید. آیبیام موجودیت SQL/DS را در ۱۹۸۱ اعلام، و در ۱۹۸۲ شروع به عرضه محصول خود نمود. در سال ۱۹۸۳ آیبیام یک نسخه SQL/DS را برای VM/CMS (سیستمعاملی که در کامپیوتر بزرگ آیبیام غالبا استفاده شده بود)، اعلام نمود.
همچنین در سال ۱۹۸۳ شرکت آیبیام، محصول دیبیتو را معرفی نمود که یک سامانه مدیریت پایگاه داده رابطهای برای سیستمهای بزرگ آن شرکت بود. دیبیتو تحت سیستمعامل ویاماس (سیستمعامل مراکز کامپیوتری بزرگ) اجرا میشد. اولین نسخه دیبیتو در ۱۹۸۵ عرضه گردید، و مسئولین آیبیام اعلام نمودند که این محصول یک برنامه استراتژیک برای تکنولوژی نرمافزاری آیبیام میباشد. از آن تاریخ تاکنون دیبیتو سامانه مدیریت پایگاه داده رابطهای شاخصی بوده و آیبیام از آن حمایت نموده و زبان «سیکوال دیبیتو» استاندارد عملی زبان بانک اطلاعاتی بودهاست.
در این قسمت از آموزش جاوا اسکریپت ، امکانات Java Script را برای شما بیان می کنیم . همانطور که در مقاله خصوصیات مهم Java Script گفته شد زبان جاوا اسکریپت به برنامه نویسان در طراحی سایت یک ابزار برنامه نویسی ساده و کارا محسوب می شود همچنین جاوا اسکریپت به رویدادهای مختلف در صفحه واکنش نشان می دهد به عبارتی می توان یک تابع جاوا اسکریپت را تعریف کرده و با یک کلیک اجرا آن دستور اجرا می شود .

جاوا اسکریپت می تواند اطلاعات و دستورات وارده را کنترل کند و در صورت صحیح بودن آن ها را به سرور منتقل کند انجام این کار امکان ارسال اطلاعات غلط به سرور را کم می کند و باعث کاهش ترافیک می شود همچنین این زبان می تواند انواع کادرهای اخطار،تایید و دریافت ورودی را به کاربر نشان دهد .
جاوا اسکریپت می تواند نوع و نسخه مرورگر مورد استفاده کاربر را بخواند و براساس مرورگرخاص تنظیمات و صفحات ویژه ای را بارگذاری کند .جاوا اسکریپت توانایی خواندن و نوشتن اطلاعات مورد نیاز مرورگر را بر روی کامپیوتر بازدید کننده صفحه را داراست ، که در اصطلاح به این کار ایجاد و خواندن Cookie می گویند .
در این قسمت از آموزش جاوا اسکریپت ، خصوصیات مهم Java Script را برای شما بیان می کنیم . همانطور که گفته شد زبان جاوا اسکریپت جز زبان های برنامه نویسی سبک می باشد و این زبان در هنگام اجرا فازی به نام کامپایلر را طی نکرده و دستورات آن به صورت خط به خط اجرا می شود . کامپایل برنامه های نوشته شده به زبان های برنامه نویسی مثل VB , C یا #C در هنگام اجرا ابتدا توسط کامپایلر به طور کامل خوانده شده و اشکال زدایی می شوند و در صورت عدم وجود اشکال ، اجرا خواهند شد . اما برنامه های نوشته شده به زبان های اسکریپتی ، به صورت خط به خط توسط مرورگر خوانده شده و اجرا می شوند .

جاوا اسکریپت به عنوان یک زبان برنامه نویسی ساده و کارا به برنامه نویسان در طراحی سایت می تواند کمک بزرگی باشد همچنین جاوا اسکریپت به رویدادهای مختلف در صفحه واکنش نشان می دهد به عبارتی می توان یک تابع جاوا اسکریپت را تعریف کرده و با یک کلیک اجرا آن دستور اجرا می شود .
jQuery (جی کوئری) یک کتابخانه ای از جاوا اسکریپت است که اسناد HTML (اچ تی ام ال) را به سادگی پیمایش می کند وهمچنین مدیریت و رسیدگی به رویدادها، متحرک سازی، تعاملات Ajax (آجاکس) برای سرعت دادن به توسعه وب را آسان می سازد.
در واقع Jquery یک چارچوب جاوا اسکریپت (java Script) است که هدف از خلق آن آسانسازی جاوا اسکریپت برای استفاده در طراحی سایت است.
برای استفاده از جی کوئری آن را باید به صورت یک لایه انتزاعی تعریف کنیم چرا که اکثر قابلیت هایی را که برای استفاده آن ها چندین خط باید کد نویسی میکردیم را در یک قالب به نام functions (توابع) قرار داده است که ما را قادر می سازد قط در یک خط کد آن قابلیت را فراخوانی کنیم.
لازم به ذکر است که نمیتوان از Jquery به عنوان جایگزینی برای جاوا اسکریپت استفاده کنیم زیرا بعضی از کد های میانبر طریقه نوشتاری را در اختیارمان میگزارد در واقع باز هم از کد های جاوا اسکریپت استفاده میکنیم.

این مقالات آموزش Jquery شرکت طرح و پردزش مبنا سعی بر آن دارد که بیشتری از دستورات جاوا اسکریپت را (مانند فراخوانی Ajax و عملیات DOM را ساده و آسان نماید تا کاربر بتواند با کمترین دانش و علمی راجع به جاوا اسکریپت بتواند قابلیت های مورد نیازش را ایجاد نماید. به طوری که قادر خواهید بود برای هر کاری یک پلاگین Jquery دریافت کنید.
در این اواخر با فراگیر شدن آموزش HTML باعث شده است که استفاده و کاربرد پکیج های framework جاوا اسکریپت بیشتر شود. این پکیج ها شامل عملیتی مانند کار های انیمیشنی را آسان سازی می کند اما Jquery تلاش بر آن دارد تا پوشش همه جانبه ای داشته باشد.
برای آن که شما بتوانید تغییراتی در صفحات و طراحی سایت خود ایجاد کنید لازم است بر کد ها ی مربروط بهCSS و ... تسلط و یا آشنایی داشته باشید اما با استفاده از ابزار Jquery طراحی سایت دیگر به آن دشواری نخواهد بود.
پشتیبان های Extension در Jquery به صورتی تنظیم شده است که می توان به راحتی پلاگین های را حذف یا اضافه کرد همچنین ساختار Jquery به نحوی صورت گرفته است که در زمان دانلود برای دیگر اجزای صفحه وب سایت قابل شناسایی است و نتها با استفاده از ماژول ها آسان و ساده میتوان تغییراتی ایجاد کرد.
یکی از معضلات طراحان در طراحی وب سایت عدم هماهنگی مابین مررورگرها و نرم افزارهای جدید است اما این مشکل شامل Jquery نمی شود چرا که با هر مرورگری سازگاری دارد.
Implicit Iteration این امکان را به شما می دهد که به بررسی همه ی لوپ ها بپردازید و وقت خود را بخرید.
در این مقاله می خواهیم به شما روش آشنا کردن مشتری با سئو را برای شما توضیح دهیم . از آنجایی که طراحی سایت بسیار به رقبا ی شما مربوط است باید به این نکته توجه داشت که سایت شما باید بین رقبایتان شناخته شود و یک سایت ناشناخته نماند .
بنابراین باید سایت شما توسط موتورهای جستجوگر گوگل شناخته شود برای این کار باید با سئو آشنایی پیدا کرد . از آنجاییه بسیاری از افراد با بهینه سازی سایت ( سئو ) آشنایی ندارند شرکت طراحی سایت وظیفه دارد تا به این گونه مشتریان را از مسئله ی سئو آگاه کند .

شما می توانید با تعریف اینکه موتورهای جستجو از فرمول پیچیده ای به نام الگوریتم سئو استفاده می کنند آن هارا متقاعد کنید به این صورت که گوگل با توجه به الگوریتم سئو سایت ها را رتبه بندی می کند که این رتبه بندی بر اساس بهترین موضوع مربوطه به جستجوی شما می باشد اگر در راستای سئو بخواهید از راه های کوتاه تر و به عبارتی با کلک زدن جلو روید گوگل شناسایی می کند و رتبه ی سایت شما نزول پیدا خواهد کرد .
گوگل و سایر سایتهای دیگر برای جستجوی مطالب درخواستی صفحات و محتوایی را که از قبل ذخیره کرده اند یا اصطلاحا index کرده اند را جستجو می کنند .سعی کنید با قرار دادن لینک هایی در سایر وب سایت های پر بازدید به موتورهای جستجو خود را معرفی کنید و این انگیزه را ایجاد کنید تا به سایت شما سر بزنند .
برای اینکه بتوانید این کار را به درستی انجام دهید باید محتوای صفحات را به درستی وارد کنید برای اینکار کافی ست برای هرصفحه از سایت خود از کلمات کلیدی استفاده کنید این کار باعث می شود تا بازدیدکنندگان بیشتر با سایت شما روبرو می شوند .
در واقع کار اصلی سئو این است که سایت شما را در گوگل معرفی می کند و نتیجه ی این کار می تواند باعث جذب مشتریان بیشتری می شود منتها عملی شدن این هدف نیازمند تجربه می باشد . به عنوان یک شرکت طراحی وب سایت به شما توصیه می کنیم چیزی بیشتر از سوال مشتری جواب ندهید زیرا در این صورت ذهن مشتری درگیر شده و منصرف خواهد شد!
در این مقاله می خواهیم تا درباره بهینه سازی تصاویر در طراحی سایت توضیح دهیم.برای اینکه بخواهیم زمان بارگذاری صفحات را کم کنیم باید از فایلهای کم حجم استفاده کرد ما در این مقاله می خواهیم تا روش های مورد استفاده در بهینه سازی تصاویر را مورد بحث قرار دهیم.
طبق آمار بدست آمده افراد در دنیای مجازی معمولا برای بارگذاری صفحات وقت زیادی را سپری نمی کنند این مبحث می تواند در کم حجم کردن تصاویر و همچنین سرعت بارگذاری صفحه ی وب اطلاعات خوبی را به شما دهد.

با توجه به اینکه صفحه نمایش کامپیوتر می تواند تنها تصاویری با وضوح 72dpi (نقطه در اینچ) را نمایش دهد. در نتیجه اولین گام در بهینه سازی تصاویر، کاهش وضوح به 72 dpi است. تصاویر بزرگتر می توانند به قسمتهای کوچکتری تقسیم بندی شوند. هر قسمت، فایل کوچکی است که می تواند در کسر کوچکی از زمان لود شود.
اکثر فایلهای گرافیکی شامل اطلاعاتی در مورد پالت رنگ تصویر هستند. این اطلاعات معمولا برای نمایش در سایت مورد نیاز نمی باشد. بسیاری از برنامه های گرافیکی این قابلیت را دارند تا تصاویر را بتوان برای وب دخیره سازی نمود. "Save for the web" انتخابی است که کلیه اطلاعات غیر ضروری را از تصویر حذف می کند بدون آنکه بر کیفیت نهایی تصویر خدشه ای وارد شود.
روش دیگری که به ظاهر می تواند زمان بارگذاری را بالاتر برد، استفاده از ویژگی progressive برای تصاویر GIF، یا PNGهای interlaced است. هر دوی این ویژگیها این امکان را می دهند تا زمان بارگذاری صفحات به تدریج صورت گیرد و در ابتدا تصویری مات نمایش داده شود و سپس تصویری با وضوح بیشتر و شفاف تر. در حقیقت این تصاویر حتی چند ثانیه نیز کندتر از تصاویر معمولی بارگذاری می شوند ولی آنها برای بازدید کنندگان به نظر سریعتر هستند.
در شروع کار تصاویر مورد نظر را بررسی کنید بعضی اوقات تصاویر نیازمند تغییر دادن بکگراند یا حذف قسمت هایی هستند که باید انجام شود.شما می توانید با نرم افزارهای فتوشاپ یا Fireworks کیفیت عکس را پایین آورده یا اگر یک آماتور هستید با نرم افزار Paint به راحتی می توانید به اهداف بهینه کردن تصاویر وب سایت برسید.
مینیمم کردن عمق رنگ هنگامیکه به کیفیت نیاز نیست و حذف قسمت هایی از عکس که نیازی نیست در وب سایت باشد.همچنین مشخص کردن اندازه ارتفاع و عرض تصاویری که کیفیت بالا دارند و بکار بردن پیش نمایش تصاویر به جای استفاده از تصاویر بزرگ می تواند در بهینه کردن عکس های سایت و لود سریع وب سایت کمک می کند .
رعایت موارد بالا در بهینه سازی تصاویر در طراحی سایت می تواند تاثیر بسزایی در سرعت بارگذاری صفحات وب داشته باشد و همچنین می تواند میزان بازدید از سایت شما را ارتقا دهد و به دنبال آن در حرفه ی طراحی سایت بتوانید مشتریان خود را افزایش دهید.
از آنجاییکه بسیاری از شرکت ها پس از طراحی سایت به خواسته های خود در زمینه ی اینترنت دست نمی یابند در این مقاله سعی کرده ایم شما را با هفت دلیل موفقیت یک سایت آشنا کنیم .

√ طراحی زیبا و جذاب برای ظاهر سایت : اگر سایت شما با کیفیت پایین طراحی شود قطعا کاربران سایت شما را جدی نمی گیرند و به دنبال آن بازدید از سایت شما کاهش پیدا خواهد کرد بنابراین شما با طراحی وب سایت مناسب و با گرافیک بالا حتما کاربران بیشتری جذب خواهید کرد و به دنبال آن درخواست کار از وب سایت شما افزایش پیدا خواهد کرد .
√ محتوای سایت : از دیگر مواردی که در جذب مشتری و موفقیت یک سایت می تواند بسیار موثر باشد محتوای سایت است . در زمینه ی طراحی سایت باید به این نکته توجه داشت که صفحه اصلی وب سایت شما دارای چه فیلدهایی باشد .سعی کنید در سایتتان به مشتریان خود اطلاعاتی را که نیاز دارند ارائه بدهید .بهتر است بدانید که در صفحه ی اصلی فیلدهایی مانند درباره ی ما ، معرفی محصولات و همچنین هدف خاصی که شرکت شما خواهان دستیابی به آن می باشد را نمایش دهد.
√ دسترسی سریع به محتوای سایت : سعی کنید برای جلوگیری از سردرگمی در دسترسی به اطلاعات سایت خود حداکثر با سه کلیک کاربر را به مقصد برسانید .در صورتی که برای دسترسی به اطلاعات مورد نظر مراحل زیادی طی شود کاربر از سایت خارج خواهد شد .
√ بهینه سازی سایت : پس از طراحی سایت باید به این نکته توجه کنید که رقبای شما چه کسانی هستند و چطور باید بتوانید وب سایت خود را در عرصه ی وب معرفی همگان و همچنین رقبای خود کنید . برای این کار باید با اصول سئو آشنایی داشته باشید تا مطمئن شوید که موتورهای جستجو سایت شما را پیدا خواهد کرد . طراحی سایت شما هر قدر هم چشم نواز و زیبا باشد , وقتی کسی نتواند آن را در میان نتایج جستجوی موتورهای جستجو پیدا کند موفق نخواهید بود .
√ بروزرسانی مرتب سایت : پس از اتمام سایت باید آن را دائما بروزرسانی کنید در غیر این صورت کاربر با مراجعه به سایت احساس می کند که سایت شما نمی تواند نیازهایش را برطرف کند .
√ تبدیل بازدید کننده به مشتری : داشتن مطالب بروز و مفید ،همچنین استفاده از فناوری های مدرن از مواردی هستند که میتواند بازدیدکننده را به مشتری تبدیل کند .
√ معرفی در شبکه های اجتماعی : برای معرفی برند خود از اجتماعات مجازی غافل نشوید. ایجاد یک صفحه در فیس بوک یا انشار آخرین مطالب و مقالات سایتتان در توییتر و گوگل پلاس و … می تواند کمک شایانی به برندینگ شما نماید .
گالری تصاویر از جمله ویژگی هایی است که وجود آن در وب سایت می تواند باعث جذب بازدیدکننده شود اما برای ایجاد گالری تصاویر در یک سایت، نیاز به front end است که تصاویر را پر زرق و برق و چشم نواز نشان دهد و بیشتر نظر بیننده را جلب نماید.در اینجا می خواهیم تا شما را با اهمیت وجود گالری تصاویر در وب سایت آشنا کنیم.

گالری تصاویر می تواند تصاویر محصولات،نمونه کارها و یا حتی محیط شرکت را شامل شود.وجود این موارد می تواند گالری تصاویر شما را به یک عنصر خاص و مهم تبدیل کند همچنین باید توجه کرد که در گالری تصویر از عکس های باکیفیت استفاده کنید.
افرادی که می خواهند در وب سایت خود از گالری تصاویر استفاده کنند باید قبل از هر اقدامی به سوالات زیر جواب دهند.
√ آیا گالری تصاویر شما در راستای اهداف وب سایت شما طراحی شده است؟
√ آیا تصاویر و عکس ها در گالری عکس وب سایت شما دارای کیفیت حرفه ای می باشد؟
√ آیا برای عکس های خاصی که دارای پتانسل ویژه ای هستند، دکمهء " خرید هم اکنون" طراحی نموده اید؟
√ آیا تصاویر و عکس های موجود در گالری وب سایت شما به وضوح کلمات محتوای وب سایت شما هستند؟
√ با یک طراحی خوب برای گالری، تا حد زیادی موفق به جلب علاقهء کاربران خواهید شد.
جواب دادن به این سوال ها نشان میدهد که سایت شما نیاز به گالری تصاویر دارد یا خیر .
با توجه به مطالب ذکر شده و اهمیت گالری تصاویر در وب سایت ، ارزش نظری و تئوریکالی وب سایت خود را افزایش دهید و باید بدانید که انجام این کار به آرامی و زیبایی می تواند در افزایش ترافیک سایت موثر باشد.
با توجه به اهمیت جایگاه سایت در بین موتورهای جستجو و همچنین تغییر رتبه بندی سایت ها در دوره های زمانی خاص در این مقاله می خواهیم تا شما را با روش های جلوگیری از کاهش رتبه سایت بین جستجوگران صحبت کنیم.

√ تنوع در لینک ورودی: موتورهای جستجو بهترین مکانهایی که مشتریان می توانند سایت شما را پیدا کنند می باشنداما فقط موتورهای جستجو کافی نمی باشند.شما می توانید با معرفی سایت شما در دیگر سایتها علاوه بر اینکه بازدیدکنندگان جدیدی از آن سایتها به سراغ سایت شما خواهند آمد، رتبه شما در موتورهای جستجو نیز بهبود خواهد یافت. فراموش نکیند که یکی از پارامترهائی که در تعیین رتبه سایت شما موثر است، میزان لینکهائی است که سایتهای دیگر به سایت شما دادهاند.
√ ارائه محتوای با ارزش: شما می توانید طبق رنامه ریزی منظم مطالب مفیدی را عرضه کنید که انجام این کار اهمیت ویژه ای دارد همچنین می توانید در سایتتان به ارائه سرویس های رایگان بپردازید، بازدیدکنندگان شما، توصیه سایت شما را به دوستانشان خواهدن کرد. اینکار باعث افزایش کیلک بر روی سایت شما خواهد شد. بسیاری از افراد سایت شما را برای سرویسی که ارائه کرده است در سایتهای مختلف معرفی خواهدن کرد. خوب این یعنی کمک به افزایش رتبه سایتتان
√ استفاده از نام دامنه مناسب: بسیاری از افراد در معرفی حضوری یک وب سایت، نامهای کوتاهتر را به سادگی معرفی میکنند و شنوندگان هم آسانتر نامهای کوتاه را به خاطر میسپارند.بنابراین سعی کنید از نام دامنه کوتاه استفاده نمایید.
√ استفاده از تبلیغات معمولی: سعی کنید نام سایت خودتان را بر روی پیراهن یا خودکار یا اجناس تبلیغاتی دیگر منتشر کنید. به این ترتیب بازدیدکنندگان زیادی را به سایت خود اضافه خواهید نمود. این توصیه شاید بطور مستقیم باعث افزایش یا نگهداری رتبه سایت شما نشود اما بطور غیر مستقیم در معرفی سایت شما به موتورهای جستجو موثر خواهد بود.
√ استفاده از محصولات با قابلیت توزیع: ارائه کتابهای الکترونیکی یا مقالات مفید یا حتی ارائه محصولات نرمافزاری رایگان در سایت شما، کمک زیادی به افزایش بازدیکنندگان و همچنین معرفی سایت شما در دیگر سایتها و در نتیجه افزایش رتبه شما خواهد داشت.
√ بررسی وضعیت لینکهای سایت: در معرفی سایتهای دیگران در سایتتان مراقب باشید. بسیاری از این نوع سایتها بعد از مدتی لینکشان را عوش میکنند یا اینکه بدلیل مشکلات فنی درست کار نمیکنند. سعی کنید مجموعه لینکهای سایت خودتان را مرتب بررسی نمائید و لینکها نادرست را حذف یا تصحیح نمائید. تعداد بیشتر لینکهای بدن استفاده در یک سایت باعث کاهش بیشر رتبه سایت در موتورهای جستجو خواهدشد.
√ استفاده از کلمات کلیدی: هیچگاه از استفاده صحیح از کلمات کلیدی غافل نشوید. مرتب کلمات کلید سایت خود را بررسی کرده و در صورت نیاز کلمات آنرا تصحیح نمائید. به خاطر داشته باشید که این تغییرات بصورت افزایش باشد. تغییر یکباره کل کلمات کلید سایت میتواند تاثیر بسیار مخربی بر روی رتبه سایت شما در موتورهای جستجو داشتهباشد.
√ استفاده از سایتهای با رتبه بالا: نکته دیگر اینکه سعی کنید از سایتهائی که رتبه بالائی دارند برای اضافه کردن لینک استفاده کنید. فرستادن اخبار مربوط به سایت شما بهمراه لینک سایت به سایتهای خبری با رتبه بالا، یا حتی ارائه مقالات سایتتان در سایتهای با رتبه بالا میتواند تاثیر مناسبی در افزایش یا نگهداری رتبه سایت شماداشته باشد.
√ گروه های خبری: فراموش نکنید که همه مطالب گروههای خبری در موتورهای جستجو ثبت میشوند. شرکت در مباحث این گروهها کمک زیادی به معرفی سایت شما به موتورهای جستجو خواهد کرد. در ضمن بخاطر داشته باشید که این مطالب برای مدتهای زیادی در این گروها باقی خواهند ماند
√ وبلاگ نویسی: هنوز مطالبی که در وبلاگ سایتها نوشته میشود از اهمیت زیادی برخوردار هستند. علاوه بر اینکه این مطالب میتواند در ایجاد ارتباط بهتر با مشتری موثر باشد، تاثیر مثبتی در افزایش رتبه سایت شما در موتورهای جستجو خواهد داشت. سعی کنید از اسامی مناسب برای وبلاگ سایت و همچنین شاخهای که این وبلاگ درآن قرار دارد استفاده نمائید.
حتما تا بحال هنگام فعالیت های اینترنتی مانند تبادلات مالی آنلاین ، ترافیک وب سایت ها و موتورهای جستجو ، نظرسنجی های آنلاین ، ثبت نام های آنلاین ، سرویس های ایمیل رایگان و بسیاری دیگر از چنین موارد با کادری روبرو شده اید که حاوی اعداد و یا حروف به صورت نامرتب و کج است Captcha نرم افزاری ست که با پرسیدن سوالاتی که جواب دادن به آنها توسط انسان راحت است می پردازد و به منظور حمله به این سیستم ها طراحی شده اند.Captcha در واقع یک مکانیزم امنیتی محسوب می شود که تعیین می کند که طرف مقابل شما یک کامپیوتر است یا یک انسان .لازم به ذکر است بدانیم که تست تورینگ توسط انسان برگزار می شود و هدفش تشخیص ماشین است اما کپچا توسط ماشین برگزار می شود و هدفش تضخیص انسان است.
پنج نوع از کپچاهای مرسوم عبارتند از:
√ Captcha تصویری همراه با صدای تلفظ شده کاراکتر درون عکس
√ Captcha ای که باید عکس موردنظر را در تصویر پیدا کرد

√ Captcha ای که باید که مسدله ی ریاضی ساده حل کرد

√ Captcha های سه بعدی

√ Captcha هایی با استفاده از تبلیغات

با استفاده از کپچا تنها انسان ها قادر به انتشار نظر در بخش وبلاگ سایت شما خواهند بود و به این ترتیب نیاز به عضویت در سایت یا وبلاگ شما برای جلوگیری از نظرات اسپم نیست.
سایت هایی مثل گوگل و یاهو که نیازمند عضویت تعداد بسیاری از افراد هستند قبل از بکارگیری کپچا مشکلات زیادی نظیر ساخت تعداد زیادی از اکانت دارند که بتوانند در چند دقیقه صدها ایمیل بسازند اما پس از استفاده از سیستم کپچا تنها انسان ها قادر به تکمیل فرم و ثبت نام نهایی می باشند و امروزه به یک ضرورت در سیستم های رایگان تبدیل شده است.
از کاربردهای دیگر کپچا می توان به جلوگیری از هک شدن اشاره کرد به طوریکه با چند تلاش اشتباه در سیستم های ایمیل مانند یاهو یک کپچا به کاربر نشان داده میشود تا از این روش هک جلوگیری شود.
نکته ی مهم : استفاده از کپچاهایی که تشخیص آن حتی برای انسان هم مشکل است موجب ترک کاربران می شود همچنین بکارگیری روش های دیگری مانند شناسایی نظرات اسپم و ذخیره در حافظه سرور میتوانند جایگزین مناسبی برای کپچا در سایت های کم بازدید باشند.
برای طراحی سایت استاندارد و با بازدید بالا استفاده از رنگ در سایت بسیار مهم می باشد.برای انتخاب رنگ مناسب ابتدا باید با رنگ ها و همچنین خاصیت آنها آشنایی داشت.
از آنجایی که رنگ ها تاثیر بسزایی در روحیه ی ما دارند محققان رنگ ها را دسته بندی کرده اند که آن ها را نام می بریم:
√ رنگ های گرم : قرمز،نارنجی،صورتی
√ رنگ های سرد : آبی،سبز،ارغوانی
√ رنگ های طبیعی : سفید،خاکستری،قهوه ای،سیاه
حدود 216 رنگ وجود دارد که در تلویزیون ها،لامپهای خلا و LCD ها به شکلهای یکسان دیده نمی شود.به این 216 رنگ ،رنگ های Web Safe گفته می شود،اگر پیوستگی در رنگ ها برای شما مهم باشد می توانید از رنگهای Web Safe در وب سایت خود استفاده کنید.
شما می توانید برای انتخاب رنگ در طراحی سایت خود از یک رنگ غالب و رنگ دیگر به نقش مکمل را ایفا می کند استفاده کنید همچنین می توانید از رنگ های متضاد که باعث چشمگیر شدن سایت می شود استفاده کنید توجه داشته باشید که در انتخاب رنگهای متضاد رنگهای انتخابی شما باعث ارتعاش نشود زیرا در این حالت به چشم بیننده صدمه وارد می شود.

به طور کل انتخاب رنگ مناسب برای سایت باید بر اساس موارد زیر باشد:
- رنگ نوشته شده با رنگ زمینه مناسب باشد برای مثل وب سایتی با رنگ زمینه ی سفید و قلم مشکی می تواند انتخاب مناسبی باشد .رنگهایی از این قبیل به دلیل تضاد به شما در راحت خواندن متن کمک می کند.
- برای انتخاب رنگ در سایت بهتر است از رنگ هایی که افراد را به خود جذب می کند انتخاب کرد.
- برای رنگهای پیوسته در همه مرورگرها، از رنگهای Web Safe استفاده نمایید.
- از تصاویری با شدت رنگ معمولی برای پیش زمینه استفاده نکنید. این کار سبب خواهد شد تا خوانایی متن کاهش یابد. چنانچه از تصویری استفاده می کنید، آن را با ویژگی watermark استفاده نمایید.
- بهتر است رنگها در همه ی صفحات یکی باشد این کار به بیننده این امکان را می دهد که بفهمد در همان سایت می باشد.
- رنگهایی را انتخاب کنید که تصویری را که می خواهید به بازدید کنندگان تان بدهد.
با رعایت اصول بالا می توانید در طراحی وب سایت نمونه و استاندارد در بین سایر وب سایتها از بهترین ها باشید.
همانطور که می دانید قوانینی در طراحی سایت وجود دارد که می تواند برای وب سایت مفید و یا مضر باشد؛که ما در مقالاتی نظیر ویژگی های یک وب سایت موفق و یا هفت دلیل برای موفقیت وب سایت به آنها اشاره کرده ایم.حال در اینجا می خواهیم تا شما را با اشتباهاتی که نباید در طراحی وب سایت مرتکب شد آشنا کنیم.

√ استفاده از قالب استاتیک:با توجه به گسترش روزافزون تکنولوژی و دسترسی افراد به دنیای مجازی ، محتوا از اهمیت ویژه ای پیدا کرده است.بنابراین استفاده از قالب های استاتیک دیگر جایی در فضای مجازی ندارند و جای خود را به قالب های داینامیک داده اند.استفاده از قالب های داینامیک به شما این امکان را می دهد تا بتوانید محتوای خود را بروز کنید که انجام اینکار می تواند در سئوی سایت شما موثر باشد.
√ استفاده زیاد از کلمات کلیشه ای و تکنیکی:این روش نیز یکی از اشتباهات در طراحی سایت می باشد.توجه داشته باشید که مطالبی که در وب خود قرار می دهید به صورت ساده بیان شده باشد تا بازدیدکننده را از دست ندهید.
√ مشخص نکردن هدف وب سایت:از مهمترین اصول در طراحی سایت تعیین هدف در سایت می باشد.شما باید قبل از طراحی سایت هدف خود را از طراحی سایت مشخص کنید ومشتریان هدف خود را شناسایی کنید.
√ استفاده از Flash:همانطور که در مقاله ی مزایا و معایب سایت های فلش گفته شد،استفاده از Flash در طراحی سایت حجم بالایی را صرف می کند و مهمتر اینکه محتوای فایل های Flash توسط کرولرهای موتورهای جستجو خوانده نمی شوند بنابراین استفاده از سایت را مشکل خواهد کرد.از معایب دیگر سایت فلش این است که در توسط موبایل پشتیبانی نمی شود.
√ نمایش هر صفحه در پنجره ی جدید:یک طراح خوب می داند که نباید در سایت خود لینکهای زیادی را در پنجره ها و صفحه های جدید باز کند زیرا این کار کاربر را فراری خواهد داد!و موجب کاهش سرعت مررگر می شود.
√ چک نکردن وب سایت: این روش یکی از مهترین اصول در طراحی سایت می باشد.یک طراح حرفه ای نباید فراموش کند که یک وب سایت نیاز به چک کردن دارد و می تواند با استفاده از ابزارهایی مانند Google Webmaster Tools و Bing Webmaster Tools به راحتی با مشکلات وب سایت رو برو شود.

انتخاب دامنه خوب به اندازه انتخاب نام شرکت و کمپانی شما اهمیت دارد.
روشهای انتخاب یک دامنه خوب:
1. یک دامنه خوب کوتاه است
هر روز بیش از قبل یافتن یک دامنه کوتاه سخت تر می شود ولی با کمی خلاقیت و ترکیب عناصری مانند نام شرکت ، نام خود و محصول یا خدمات می توان یک نام کوتاه ساخت همچنین سایت هایی وجود دارند که میتوانند شما را در این کار یاری کنند که نام برخی از این سایتها را در این مقاله می توان یافت.
2.نام دامنه شما باید با نام کمپانی شما یکی باشد
بدیهی است که نام دامنه شما بر روی نام تجاری شرکت شما تاثیر مستقیم دارد ، این موجب شناسایی نام تجاری شما توسط مشتریان وکاربران می گردد.
3.دامنه خوب باید به یاد ماندنی باشد
همواره نامی برای دامنه انتخاب کنید که به راحتی در حافظه کاربران بماند و در هنگام مخفف سازی نیز این کار رابه شکلی انجام دهید که خوش آهنگ باشد و در حافظه بماند.
4.از خط فاصله در نام دامنه خود استفاده نکنید
بعضی اوقات دیده می شود که دامنه مورد نظر شما قبلا تصاحب شده است ، شما با دیدن همچین چیزی نباید از خط فاصله استفاده کنید و این را بدانید همواره سادگی بهترین چیز است.استفاده از خط فاصله موجب می شود کاربران نام دامنه شما را به راحتی فراموش کنند یا آدرس را اشتباه وارد نمایند.
5.یک دامنه خوب نباید با دیگر دامنه ها استباه گرفته شود
برخی از کاربران از نامهایی مشابه سایت های دیگر استفاده می کنند که این باعش می شود مراجعه کنندگاه دامنه شما را با دامنه آن سایت اشتباه بگیرند و نام آن سایت را به خاطر بسپارند.
6. دامنه خوب باید به سختی غلط نگارش شود
نام دامنه شما باید به صورتی باشد که مراجعه کنندگان برای نگارش آن دچار مشکل نشوند. نام های طولانی بیشتر موجب همچین مشکلی می شوند و به مرور بازدید کننده های شما را کم می کنند.
7.بهتر است از پسوند های رایج مانند .com , .net , .ir استفاده کرد
.com شناخته شده ترین پسوند آدرس وب سایت است ، برای استفاده از این دامنه ها باید مبلغ بیشتری را پرداخت کرد ولی ارزش این کار را دارد چون برای همه شناخته شده هستند.
8. دامنه خوب باید بیانگر فعالیت شما باشد
نام دامنه شما باید به صورتی باشند که مخاطب با شنیدن آن به فعالیت شما پی ببرد.
9.استفاده از CamelCase
یک راه مناسب استفاده از CamelCase است. CamelCase روش استفاده از حروف بزرگ در دامنه است ، برای مثال SiteDesign-co.com زیباتر از sitedesign-co.com به نظر می رسد همچنین بهتر در خاطره کاربران می ماند. پس بهتر است در تبلیغات و مکان هایی که سایت خود را معرفی می کنید از این تکنیک استفاده نمایید.
مجازات و رفع مجازات گوگل یک بحث بسیار مهم در سئو است که بسیاری از کارشناسان سئو در این موضوع تحقیق و جستجو می کنند ، باید بدانیم که مجازات گوگل یک موضوع داغ و پر حاشیه است و همه کارشناسان سئو در مورد آن نظرات متفاوتی را ارائه کرده اند، زیرا مجازات گوگل و همچنین روشهای رفع مجازات را هر کسی بسته به تجربه جود تفسیر می کند که این تجربیات بسیار متفاوت هستند.
گروه کارشناسان طراحی وب سایت مبنا با تحقیق در میان مقالات خارجی و همچنین توضیحاتی که در سایت خود گوگل در مورد مجازات بیان شده است این مقاله را برای شما جمع آوری کرده اند. ما برای درک بهتر از رفع مجازات ابتدا انواع و دلایل مجازات گوگل را برای شما توضیح می دهیم و در ادامه راهکارهای رفع این مجازات را برای شما بیان می کنیم.

برای رفع مجازات گوگل یا همان google penalize recovery ابتدا باید از خود بپرسیم دلیل مجازات ما چیست؟ چه کار اشتباهی انجام داده ایم که موجب این مجازات شده است؟ مهمترین موضوع جواب به این سوالات است چون با فهمیدن دلیل مجازات و رفع آن دلیل، مجازات نیز از وب سایت ما برداشته می شود.
باید این موضوع را هم بدانیم همان گونه که سئو یک امر ضروری برای وب سایت ها است انجام سئو اشتباه و غلت موجب مجازات گوگل و حتی حذف شدن از نتایج جستجو گوگل می شود. پس اگر سئو را خوب نمی شناسید ودر مورد راه کارهای آن تجربه کافی ندارید هیچ گاه دست به بهینه سازی وب سایت خود نزنید و در این امر از کارشناسان کمک بگیرید .
1. بک لینک
مهمترین دلیل و رایجترین دلیل مجازات گوگل استفاده نادرست از بک لینک ها است. همان گونه که استفاده درست از بک لینک در سئو کار بسیار اهمیت دارد اشتباه در بک لینک به سرعت ما را در مجازات گوگل قرار می دهد. یک کار اشتباه که اکثر کاربران برای بالا رفتن سئو سایت خود انجام می دهند خرید بک لینک است، باید این را بدانید گوگل کاملا واضح در بخش توضیحات بک لینک خود بیان کرده است : هر بک لینک یک رای برای شما محسوب می شود و برای بالا رفتن در موتور هاب جستجوگر سودمند است ولی در ادامه می نویسد خرید بک لینک برخلاف سیاست های این شرکت می باشد .
برخی از کاربران فکر می کنند با خرید بک لینک می توانند موتور جستجوگر را فریب دهند اما گوگل نظارت بسیار شدیدی را بر روی خرید و فروش بک لینک انجام می دهد و بعد از تشخیص سایت فروشنده بک لینک آن سایت را اسپم اعلام می کند ، بک لینک های ورودی از سایت های اسپم نه تنها تاثیر مثبت در سئو وب سایت ندارند بلکه تاثیر منفی هم دارند و در نتیجه وب سایت شما هم مشمول مجازات می شود. این موضوع در رابطه با وب سایت هایی که بک لینک رایگان ارائه می کنند نیز صدق می کند البته باید این موضوع را هم بدانید وب سایت های بک لینک رایگان لینک شما را در سایت های اسپم قرار می دهند.
2. محتوا
محتوا یکی از مهمترین بخش های سئو می باشد در اصطلاح می گویند محتوا پادشاه است . محتوا خوب تاثیر بسیار زیادی بر روی سئو دارد ولی در مقابل محتوا اشتباه می تواند رتبه شما را در گوگل پایین بیاورد. در ابتدا گوگل بر روی کلمات کلیدی بسیار تاکید می کرد ولی اکنون تنها متن محتوا برای گوگل اهمیت دارد. در بخش محتوا بیشترین موضوع جذب کاربران از طریق محتوا است، چند اشتباه رایج در ساخت محتوا وجود دارد که باید از آنها بپرهیزید تا محتوا قوی داشته باشید: در ابتدا برای تولید محتوا زمان بگذارید و سعی کنید محتوا خلاقانه تهیه فرمایید و از ساخت محتوا معمولی و مشابه وب سایت های دیگر بپرهیزید سعی کنید محتوا شما منحصر به فرد باشد و به شکلی جامع و کامل باشد که نیاز کاربر را کاملا از بین ببرد.
در ساخت محتوا در فکر فریب گوگل نباشید و متنی را تهیه نکنید که تنها کلمات مورد نیاز شما در آن باشد ، استفاده از کلماتی که برای کسب و کار شما مهم هستند در متن محتوا خوب است ولی نباید به شکلی باشد که کاربران را ازار دهد سعی کنید محتوا شما همیشه برای کاربران جذاب باشد.
3. تغییر الگوریتم ها
در برخی از مواقع مجازات شما به دلیل تغییر الگوریتم های گوگل می باشد و شما کار اشتباهی را انجام نداده اید. برای دوری از این مجازات سعی کنید خود را بروز کنید و همیشه در مورد الگوریتم های گوگل تحقیق کنید تا با تغییر آنها شما نیز وب سایت خود را با این تغییرات هماهنگ سازید. از الگورتم های مهم گوگل می توان به الگوریتم پاندا ، الگوریتم پنگوئن ، الگوریتم مرغ مگس خوار و کبوتر گوگل اشاره کرد، سعی کنید همیشه طریقه کار این الگوریتم ها را مورد بررسی قرار دهید و آنها را در وب سایت خود اعمال کنید.
4. کپی برداری
گوگل به کپی برداری از وب سایت ها بسیار اهمیت می دهد و مطالب کپی را به سرعت تشخیص داده و آنها را در لیست سیاه خود قرار می دهد. همچنین وب سایت هایی را که به صورت مکرر از مطالب کپی استفاده می کنند را در رتبه های پایین خود قرار می دهد و در ادامه صفحه های جدید آنها را دیگر ایندکس نمی کند و آنها را از نتایج جستجو خود حذف می کند.
کپی برداری به حدی برای گوگل اهمیت دارد گه کوکل از ابزار و ربات های قدرتمندی برای تشخیص متن های کپی استفاده می کند که حتی اگر شما تغییراتی هم در آن مطلب انجام داده باشید باز هم بخش های کپی را می تواند شناسایی کند. پس همیشه در ساخت و نوشتن متن های وب سایت خود سنجیده و با دقت زیاد عمل کنید و متن های بکر و دست نخرده را در وب سایت خود قرار دهید تا هم از مجازات گوگل مصون بمانید و هم کاربران شما از مطالعه متن های شما لذت ببرند.
5. به روز رسانی اتوماتیک
یک قابلیت که در وب سایت ها می توانید قرار دهید به روز رسانی اتوماتیک وب سایت است به این دستور Query می گویند. هر چند شما با دقت تنظیمات آپدیت اتوماتیک وب سایت خود را انجام دهید ولی باز هم به پای به روز رسانی شخصی خود شما نمی رسد.
در به روز رسانی دستی اگر مشکلی پیش بیاید شما می توانید با تغییر در آن از مجازات های گوگل فرار کنید ولی در به روز رسانی اتوماتیک محتوا شما به صورت اتوماتیک و بدون اصلاحات بر روی وب سایت شما قرار می گیرد. همچنین ربات پنگوئن گوگل می تواند به شما مشکوک شود و برای استفاده از ربات شما را مجازات کند ، پس سعی کنید تا جایی که می توانید خود محتوای وب سایت خود را مدیریت کنید.
6. تغییرات دامنه
تغییرات دامنه تاثیر منفی بر سئو می گذلرد و گوگل شما را مجازات می کند و جبران آن بسیار دشوار است و نیاز به تجربه زیاد در سئو دارد. شاید برای شما این سوال پیش بیاید که تغییر دامنه چرا اینقدر موثر است؟ باید بدانید زمانی که شما بر روی دامنه جدید می روید امتیازاتی که گوگل بر روی دامنه قبلی به شما داده حذف می شود و همچنین لینک هایی را که به وب سایت خود داده اید به صورت کامل به دامنه جدید منتقل نمی شوند .
حال اگر مجبور به تغییر دامنه شدیم باید بدانیم چه کاری انجام دهیم که تاثیر مخرب آن را به حداکثر برسانیم ؟ برای این کار حتمآ از پنل گوگل وب مستر کمک بگیرید تا گوگل در جریان این تغییر دامنه قرار گیرد و آسیب کمتری به وب سایت شما وارد شود.
7. تغییر در ساختار اصلی
وب سایت ها دارای یک ساختار اصلی هستند که تا جایی که می توانید نباید این ساختار را تغییر دهید برای مثال می توان به عنوان و توضیحات اصلی سایت اشاره کرد . مخرب ترین تغییرات ساختار اصلی سایت تغییر دادن عنوان سایت و توضیحات سایت است زیرا گوگل شما را به عنوان یک سایت جدید می شناسد و به سرعت رتبه شما را در جستجو پایین می آورد و در نتیجه تمام تلاش شما برای بالا رفتن رتبه در گوگل را از بین می برد. تغییرات در متاتگ ها و تغییر قالب سایت هم تاثیر منفی بر روی سئو شما دارد و موجب می شود گوگل شما را جریمه کند. سعی کنید در ابتدا راه اندازی وب سلیت خود با دقت و حساب شده تنظیمات اصلی خود را انجام دهید تا دیگر نیاز به تغییر آن نداشته باشید.
8. کلمات کلیدی
اگر در تولید محتوا سایت خود بیش از حد از کلمات کلیدی استفاده کنید گوگل این موضوع را تشخیص و شما را مجازات می کند. گوگل می تواند تشخیص بدهد که شما متنی نا مفهوم و تنها برای فریب گوگل نوشته اید یا متنی درست به همین منظور اگر گوگل تکرار بیش از حد کلمات کلیدی را ببیند آن را فریب و شما را جریمه می کند.
9. تاثیر سرور
اگر از سرور های نامناسب استفاده کنید که موجب قطعی مکرر وب سایت شما شود گوگل تشخیص می دهد که شما برای کاربران و کسب و کار خود اهمیتی قائل نیستید و زمانی که این اتفاق رخ دهد گوگل شما را مجازات می کند. همیشه سعی کنید از سرورهایی سرویس بگیرید که پشتیبانی خوب و سرعت و کیفیت مناسب داسته باشد.
10. صفحات 4.4
زمانی که شما صفحه ای را حذف می کنید (مانند مقاله، خبر و...) آدرس آن در جستجوگر باقی می ماند. اصطلاحآ محتوا صفحه حذف می شود ولی آدرس URL آن صفحه در گوگل باقی می ماند و گوگل صفحه شما را به صورت ERROR 404 نمایش می دهد وجود این صفحه ها در سئو تاثیر منفی دارد و همچنین وجود بیش از حد این صفحات موجب مجازات گوگل برای وب سایت شما می گردد. زمانی که گوگل چند صفحه ایندکس شده شما را 404 بشناسد دیگر صفحات دیگر شما را ایندکس نمی کند و این در واقع همان پنالتی شدن وب سایت شما است .
چک کردن پنالتی گوگل
برای اینکه بفهمیم وب سایت ما مورد مجازات گوگل قرار گرفته است یا نه راه های زیادی وجود دارد برای مثال یکی از این راه ها استفاده از وب سایت pixelgroove.com/serp/sandbox_checker که با ورود به این صفحه و قرار دادن ادرس وب سایت خود در کادر و زدن کلید چک اگر وب سایت شما پنالتی شده باشد پیغام is possibly penalized or sandboxed by google را بارنگ قرمز برای شما نمایش می دهد و اگر سایت شما پنالتی نشده باشد پیغام looks OK را با رنگ سبز به شما نمایش می دهد مانند عکس زیر.
لازم به ذکر است این تست ها نتیجه 100% ندارند و در اغلب مواقع اگر وب سایت شما پنالتی شده باشد گوگل از طریق ارسال ایمیل به شما اطلاع می دهد تا مشکلات وب سایت خود را درست کنید.
نتیجه :
از این مقاله می توان به این نتیجه رسید که برای خروج از پنالتی ابتدا باید فهمید عاملی که موجب مجازات از طرف گوگل شده است چیست و سپس آن عامل را درست یا حذف نماییم ولی باید در اینجا گفت این کار ساده نیست و خروج از پنالتی و بازگشت به جایگاه قبلی کاری سخت است ولی غیر ممکن نیست و با دقت و صبر می توان آن را انجام داد. مهمترین عامل پنالتی وب سایت ها لینک های مضر است از این رو در انتها عوامل مجازات گوگل که با لینک ها مرتبط هستند را به صورت فهرست وار برای شما قرار داده ایم که در ابتدا با انجام ندادن آنها از پنالتی شدن سایت جلوگیری کنید و اگر هم سایت شما پنالتی شده است با بررسی آنها زودتر به نتیجه برسید.
خرید و فروش لینک ، تبادل بیش از حد لینک ، لینک از سایت های اسپم ، لینک از آگهی های متنی ، لینک از وب سایت های بی کیفیت ، لینک از سایت های غیر مرتبط ، وجود بیش از حد لینک در فوتر و هدر ، دریافت لینک از شبکه های وبلاگی و ارسال بیش از حد نظرات اسپم.
تخفیف گروهی مفهومی است که این روزها بیشتر از اطرافیان و دوستانمان می شنویم .کار اصلی این دسته از سایت ها و طراحی سایت هایی به این شکل ارائه خدمات به کاربران با قیمتی کمتر از قیمت معمول میباشد که همین امر به افزایش چشمگیر مخاطبان این سایت ها منتهی شده است.

تاریخچه تخفیف و خرید گروهی
تاریخچه تخفیف گروهی به سال 2000 برمی گردد که برای اولین بار سایتی افراد را دعوت میکرد برای فروش کالا وخدمات خود عضو شوند تا زمانی که اعضای خرید یک کالا به حد مشخصی می رسید ، کالای مورد نظر با تخفیف به مشتریان ارائه می شد.البته این سایت همه خدمات و کالا ها را پشتیبانی نمی کرد و درنتیجه به علت عدم توانایی رقابت با سایت های خرید بزرگ و مطرحی چون آمازون با شبکه جهانی خداحافظی کرد.
مفهوم و تعریف تخفیف و خرید گروهی
ایده اصلی این کار از زمانی شروع شد که ارائه دهندگان کالا یا خدمات به ازای تعداد خرید مشخصی مبلغی به عنوان تخفیف به مشتریان گروهی اش می داد که این امر موجب رشد سریع و استقبالی چشمگیر از این تخفیف و امتیاز ویژه شد. درحقیقت شرکت های واسطی بین خریدار و فروشنده بودند که سود قابل توجهی متوجه آنها بود. بر همین اساس شیوه نوینی از بازاریابی شکل گرفت که شرکت های بازاریابی با جذب مشتریان به سمت سایت های تخفیف گروهی باعث شدند سود تخفیف مستقیما به مشتری برسد.
از سایت های مطرح درزمینه تخفیف گروهی می توان به Groupon اشاره کرد.
خصوصیات و ویژگی های تخفیف گروهی
در حقیقت کاربران به راحتی تنها با یک کلیک صاحب کالای مورد نظر با تخفیف وقیمتی کمتر از بازار می شوند و این مزیت در تکرار خرید آنها از سایت های تخفیف گروهی بسیار کارا و موثر است.
عدم محدودیت در تعداد خرید
عدم محدودیت در خرید در بازه زمانی مشخص
عدم محدودیت در تعداد خریداران
عدم محدودیت در نوع و تنوع خرید
بر اساس تحقیقات گروه طرح و پردازش مبنا و آمار گوگل ترند مفهوم تخفیف گروهی در ایران با فاصله ای چشمگیر از بازار جهانی شروع به گسترش کرد.اولین جستجوی این واژه در ایران به سال 2011 برمیگردد در صورتی که در کشور توسعه یافته ای مانند امریکا این آمار متعلق به سال2005 است.

معرفی چند سایت تخفیف گروهی
هنگام مراجعه به مراکز خرید معمولا درخواست تخفیف و قیمتی پایین تر از فروشنده داریم که اگر تعداد خرید بیشتر باشد به تخفیف بیشتری می رسیم این یعنی تخفیف گروهی ! البته نیازی نیست حتما چندین خرید داشته باشید.افزایش تعداد خریداران وظیفه شرکت های بازاریابی است که با سایت هایی با این هدف به جلب مشتریان بیشتر می پردازند.
سایت تخفیفان
www.takhfifan.com
سایت تخفیفان سایتی است با هدف اصلی تخفیف گروهی که فعالیت خود را از سال 1390 آغاز نمود.بعلت عدم تبلیغات کافی نتوانست به محبوبیت و شهرت نت برگ برسد اما با ارائه امکانات ، خدمات و محصولات مختلف و پشتیبانی از این فعالیت در استان های مختلف توانست به جایگاه خوبی در فروش و تخفیف دسته جمعی برسد.ازامکانات تخفیفان امکان انتخاب سریع محصول از رده بندی موجود است که حوزه های متفاوتی را در بر می گیرد.باتوجه به بررسی های گروه طراحی سایت مبنا ،امکان تبلیغ برای معرفی محصول فروشندگان امتیاز مناسبی است که پس از فروش کوپن ها فروشنده مبلغی رابه سایت می پردازد و نه مانند سیستم های قدیمی که هزینه اول کار گرفته می شود. تخفیفان با ارائه راه کار های خلاقانه ای مانند تخفیف های ویژه سازمان ها و ارگان ها سعی در ربودن گوی سبقت از رقبا دارد که البته دور از انتظار هم نیست.
سایت نت برگ
www.netbarg.com
سایتی است که از سال 1390 فعالیت خود را بصورت جدی در زمینه تخفیف های گروهی آغاز کرد.با وجود سایت های مشابه نت برگ در سطح مطلوب تری قرار دارد ، هم از نظر شهرت و همه گیر شدن در اذهان عمومی و هم امکانات و خدمات پشتیبانی از خرید که همه این امتیازات را مرهون تبلیغات گسترده و فراگیری می باشد که از آغاز فعالیت حرفه ای خود آن پرداخت.در سایت نت برگ امکان خرید هم بصورت گروهی و هم بصورت انفرادی وجود دارد که با ورود به صفحه اصلی امکان انتخاب دسته بندی های مختلفی مانند فرهنگی هنری ، پزشکی و سلامت ، تفریحی ورزشی، رستوران و کافی شاپ و . . . وجود دارد.ضمنا با انتخاب شهر مورد نظر میتوان از تخفیف های گروهی آن استان یا شهر مورد نظر استفاده کرد.نرم افزار های مخصوص موبایل نت برگ نیز نشان از بروز گروه نت برگ است که آن را به انتخابی دلنشین مبدل خواهد کرد.
سایت شادیاب
www.shadyab.com
سایتی برای خرید با تخفیف برای خریداران و محلی برای معرفی و فروش محصولات برای عرضه کنندگان محصولات و خدمات بصورت رایگان.با خرید از این سایت به محصول خود با صرف وقت کمتر و پرداخت هزینه کمتر خواهید رسید.
در این مقاله می خواهیم درس هایی که از بازی با یک بازی رایانه ای موفق می توانیم بگیریم و آنها را در طراحی سایت خود اعمال کنیم را به زبان ساده توضیح دهیم. مطمئنا شما هم تا کنون حس خوبی را که بعد از بازی رایانه ای به شما دست می دهد را تجربه کرده اید که موجب بالا رفتن ضربان قلب و احساس شادی در شما می شود و این احساس دقیقآ حسی است که یک طراح وب سایت موفق می تواند آن را بعد از ورود به وب سایت به شما بدهد. برای رسیدن به این هدف چند راهکار موثر وجود دارد که در این مقاله آنها را بیان می کنیم.

1. طراحی تعاملی
وب سایت یک ابزار تعاملی است و باید به فعالیت های کاربر پاسخ دهد و مانند تلوبزیون یک ارتباط یک طرفه نباشد. شما باید به کاربران خود یک تجربه جدید هنگام کار با وب سایت خود بدهید. تجربه نشان داده طراحی وب سایت های تعاملی موجب می شود کاربران زمان بیشتری را در وب سایت شما بمانند و بیشتر در بخش هاس مختلف وب سایت شما جستجو کنند.
در واقع وب سایت تعاملی یک بازی کوچک است که کاربران را به چالش می کشد و موجب می شود کاربر احساس خوبی را از ماندن در وب سایت شما دریافت کنند و همچنین یک نواختی را از وب سایت شما می گیرد و یک تجربه جدید را برای کاربران ایجاد می کند.
2. ساخت داستان برای وب سایت
یک درس دیگر که با استفاده از تجربه بازی های رایانه ای در طراحی وب سایت بکار می آید داشتن یک داستان در وب سایت است. همیشه سعی کنید مسیر حرکت یک کاربر را در وب سایت خود بررسی کنید و این مسیر را برای کاربر جذاب و کوتاه کنید، به شکلی عمل کنید که کاربر به سادگی در سایت شما گردش کند و به هدف خود برسد.
3. استفاده از الگو
با توجه و مشاهده چند وب سایت می بینید بیشتر وب سایت هایی که یک محصول یا خدمات مشابه را ارائه می کنند قالب شبیه به هم دارند و همه از یک الگو واحد پیروی می کنند. در طراحی وب سایت خود مانند سایت های مشابه عمل کنید و از الگو واحد در سایت های موفق پیروی کنید زیرا چشم کاربران به آن قالب عادت کرده است. برای مثال وب سایت های فروشگاهی بیشتر دارای قالب ساده هستند زیرا می خواهند توجه کاربر بیشتر به محصولات جذب شود ولی سایت های شرکتی به زیبایی سایت بسیار اهمیت می دهند زیرا برای آنها اشنایی کاربر با وب سایت و شرکت آنها مهم است.
4. دادن پاداش به کاربران
در طراحی سایت خود مانند بازی رایانه ای که با برد به کاربر جایزه می دهد عمل کنید. برای مثال اگر کاربر در وب سایت شما به بخش بعدی رفت اطلاعات یا توضیحات لازم را برای کاربر قرار دهید و یا با ورود به بخشی مورد نظر تصویر و یا ویدئو جذابی را برای آن نمایش دهید. این کار موجب می شود کاربر بیشتر در وب سایت شما گردش کند و به دنبال چیزهای جدید بگردد.
5. صبر و زمان گذاشتن
طراحی سایت با خصوصیاتی که گفته شده زمان بیشتری نسبت به یک وب سایت معمولی می برد ولی در مقابل ورود کاربران را افزایش می دهد و در نتیجه به کسب و کار شما رونق می دهد. شما برای طراحی یک وب سایت خوب اول هدف را مشخص نمایید سپس داستان وب سایت خود را بنویسید و با توجه به سلیقه کاربران سایت خود را آماده نمایید.
وب سایت های بزرگ همیشه به احساس کاربران خود اهمیت می دهند و یکی از مهمترین دلایل موفقیت آن وب سایت ها همین است پس شما هم سعی کنید همیشه یک حس عالی را به کاربر هنگام گردش در وب سایت خود منتقل کنید.
در این لیست کوتاه از مراحل طرح ریزی یک وب سایت عالی، هدف انتقال اطلاعاتی است که هر سازنده وب سایت جدید که در سازمان های دیجیتالی کار می کند، قبل از شروع یک پروژه جدید باید بداند و انجام دهد، و آنچه را که باید در طول پروژه به آن توجه داشته باشد.تمام حقوق مادی و معنوی این مقاله متعلق به شرکت مبنا به آدرس وب سایت www.sitedesign-co.com می باشد.
20 گام برای پیاده سازی یک وب سایت عالی در زیر توضیح داده شده است:

1. فکر خود را روی کاغذ اجرا کنید
این موضوع به نظر واضح می رسد اما من اغلب طراحان را دیده ام که مستقیم وارد فتوشاپ می شوند و بدون فکر کردن بر روی مشکل تلاش برای حل آن دارند. طراحی در مورد حل مشکلات است و این مشکلات از طریق گرادینت ها و یا سایه ها حل نمی شود بلکه از طریق یک طرح خوب و یک سلسله مراتب مشخص حل می شود. در مورد محتوا، طرح و عملکرد قبل از شروع کردن به کشیدن سایه ها فکر کنید.فراموش نکنید که در صورت خواهان طراحی سایت حرفه ای هستید حتما این موارد را باید رعایت کنید.
2. طراحی یک چارچوب سطح بالا را شروع کنید
زمانی که من می خواهم چشم اندازی از یک پروژه را ایجاد کنم، اولین کاری که انجام می دهم، ایجاد یک چارچوب (بدنه) سطح بالا است که همه مشکلات طراحی را حل میکند. چارچوب (بدنه)، UI است که محتوا را احاطه می کند و به اجرای فعالیت ها و حرکت ها در آن کمک می کند. این شامل حرکات و کامپوننت هایی مانند ستون های فرعی و میله پایین است.
3. به PSD یک شبکه اضافه کنید
قبل از شروع به طراحی هر چیزی در فتوشاپ شما به یک شبکه مناسب برای شروع با آن نیاز دارید. هیچ بهانه معتبری برای شروع کردن بدون اضافه کردن شبکه وجود ندارد، و اگر اینکار را نکنید، من به شما اطمینان می دهم که طراحی شما خوب به نظر نخواهد رسید.
گراید به شما کمک می کند که بخش های مختلف طرح را سازمان دهی کنید؛ شما را در انتخاب سایز های صفحات خاص راهنمایی خواهد کرد، و به شما در ایجاد قالب های واکنشی کمک می کند.
4. فن چاپ ( تایپوگرافی) خود را انتخاب کنید
بررسی انواع مختلف نوشتار و رنگ ها بخشی از مرحله کشف یک پروژه است. من استفاده از بیش از دو نوع نوشتار مختلف در یک وب سایت را توصیه نمی کنم، اما واقعا این بستگی به ماهیت وب سایت دارد که نشان می دهد شما می توانید از نوشتار بیشتر یا کمتر استفاده کنید. به طور کلی فونتی را انتخاب کنید که خواندن متن های طولانی با ان آسان باشد و در عناوین و دعوت به همکاری ها بیشتر قابل تغییر باشد.
5. رنگ تم خود را انتخاب کنید
در طول فرآیند انتخاب مجموعه فونت های مورد استفاده شما می توانید رنگ مورد استفاده برای UI، پس زمینه، و متن را نیز انتخاب کنید. از لحاظ رنگ ها، توصیه می کنم از مجموعه ای محدود از رنگ ها و تن ها به طور کلی برای رابط کاربری استفاده کنید.
به طرح سایت هایی مانند فیس بوک، توییتر، Quora، و Vimeo توجه کنید. به جز UI هیچ گونه محدودیت رنگی برای تصاویر و یا جزئیات گرافیکی نیست تا زمانی که اجزای کامپوننت ها در آن ها دخالت نکنند.
6. طرح را تقسیم بندی کنید
هر بخش در سایت شما نیاز به بیان یک داستان ، یک دلیل و نتیجه نهایی برای کاربر دارد. طرح احتیاج دارد که به محتوا در برجسته کردن قسمت های مهم داستان کمک کند.به ساده ترین طرحی که می توانید برای یک هدف ساده تصور کنید، فکر کنید و شروع به اضافه کردن اجزای مورد نیاز آن کنید. در نهایت به این نتیجه خواهید رسید که حفظ سادگی آن چقدر مشکل است.

7. تجدید نظر در بیان
تجدید نظر در الگوهای تعاملی تاسیس شده در هر یک از اجزا و مشاهده این موضوع که چگونه می توانیم آن را بهبود ببخشیم، مهم است.
8. خودتان را به چالش بکشید
من تمام طراحان را تشویق می کنم که در هر پروژه ای خودشان را به چالش بکشند. نوآوری همیشه به عنوان یک اصل در پروژه مطرح نیست و بستگی به ما دارد که طرحی مرتبط را طراحی کنیم. نمونه هایی از چالش های مختلف می تواند شامل استفاده از یک سیستم شبکه جدید، ایجاد یک کامپوننت جدید، و یا حتی چالش های جزئی مانند اجتناب از حالت های ترکیبی و یا استفاده از یک رنگ خاص باشد.
9. به جزئیات توجه کنید
این بیانیه اخیرا زیاد استفاده شده است اما همیشه در محصول نهایی قابل رویت نیست. بسته به مفهوم پروژه، که "علاقه" می تواند به روش های مختلف ظاهر شود.
می تواند یک تعامل کوچک، یک انیمیشن غیر منتظره و یا لمس زیبایی مانند یک شیب ملایم در یک دکمه و یا یک حرکت دقیق اطراف یک جعبه در پس زمینه باشد. اما به طور کلی این تماس ها ضروری و همچنین طبیعی است اگر شما واقعا از آنچه انجام می دهید لذت ببرید.
10. تمام اجزا را طوری طراحی کنید که بتوانند در رقابت طراحی به تنهایی ارائه شوند
باید اعتراف کنم که این قطعه از توصیه های من نیست. من آن را در گذشته در Fantasy Interactive شنیده بودم و تعجب کردم که این بیانیه چقدر روشن و صحیح است. هر جزء باید طوری طراحی شود که حتی به تنهایی به عنوان بهترین جز باشد. این به این معنی است که هما اجزاء یک سایت به یک اندازه اهمیت دارند.
11. کار خود را بهبود ببخشید
غیر از در نظر گرفتن زیبایی شناسی برخی چیزهای رایج هستند که به منظور ایجاد یک نمونه کار واضح وصحیح باید از آنها اجتناب کرد. برخی چیزها هستند که زمانی که می خواهید کارتان را بهبود ببخشید باید مراقب آنها باشید؛ شامل شیب باندهای حاصل، لبه های تار، گزینه های ارائه فونت (برخی از فونت ها بسته به اندازه آنها در یک حالت خاص به بهترین نحو نمایش داده می شوند)، و حرکاتی که با پس زمینه بد ادغام می شوند.
این ها فقط نمونه های اولیه اندکی در مورد این مسئله هستند اما در واقعیت فهرست آنها بی پایان است. همیشه طراحی خود را به عنوان یک کل نگاه کنید اگر همه چیز خوب کار می کرد و سپس هر جزء را به صورت جداگانه و با دقت بیشتری تجزیه و تحلیل کنید.
12. فایل PSD خود را مرتب کنید
این موضوع (همراه با استفاده از یک شبکه) یکی از مهم ترین بخش های مشاوره هنگام طراحی با فتوشاپ است. با وجود اندازه پروژه و تعداد طراحانی که بر روی آن کار می کنند، شما نیاز دارید که فایل خود را تمیز نگه دارید. این کار، صادرات بخش های مختلف، افزایش سرعت فرایند طراحی و کار با فایل های به اشتراک گذاشته شده با طراحان دیگر را آسانتر می کند.
13. بهترین سناریو را طراحی کنید اما برای بدترین شرایط آن را مستعد کنید
به عنوان طراح، وظیفه ما حل مشکلات از طریق محدودیت های متفاوت است. ما نیاز به ساخت یک سایتی داریم که نه تنها در سناریوی ایده آل، بلکه در بدترین حالت نیز کار کند.
14. طراحی شما را آزار می دهد تا زمانی که از آن متنفر هستید
هر زمان که من یک طراحی را به پایان می رسانم احساس غرور می کنم، و احساس می کنم که بخشی از زندگی من است. من از آن عکس می گیرم، آن را در دستگاه های مختلف بررسی می کنم، از آن تصاویر پس زمینه تهیه می کنم و حتی آن را چاپ می کنم و روی دیوار می چسبانم.
در طول این فرایند من به نقطه ای می رسم که در آن من از طراحی خودم متنفر می شوم؛ هر اشتباهی که در آن وجود دارد را می بینم و درنهایت آن را تغییر می دهم. علاقه نداشتن به کار قبلی نشانه بلوغ است، و به این معنی است که شما در نهایت از اشتباهات خود شما درس می گیرید.
15. از صرف وقت بیش از حد در یک مفهوم قبل از به اشتراک گذاری آن با مشتری اجتناب کنید
هنگامی که یک مفهوم تعاملی و یا یک طراحی "چشم انداز و احساس ' پیشنهاد می شود، شما نیاز دارید که اطمینان حاصل کنید که شما و مشتری هر دو در سریع ترین زمان ممکن در یک صفحه هستید. به محض این که این اتفاق افتاد و مفهوم اولیه تصویب شد شما می توانید کمی استراحت کنید و شروع به تولید کنید.
اما اگر مفهوم اولیه منتشر شد و کاربر به آن علاقه ای نداشت، شما باید بازخورد کافی را به مفهوم دوم در جدول معطوف کنید.
16. بهترین دوست توسعه دهنده خود باشید
توسعه دهندگان افراد خلاقی هستند و دوست دارند شغل خود را به اندازه شما دوست دارند. اما آنها همیشه در یک پروژه از همان ابتدا وارد نمی شوند و اغلب اوقات تنها زمانی که مفهوم مشخص می شود و نقش خلاقانه آنها بیان می شود، شروع به کار می کنند. این فرایند اشتباه است. بهترین ایده ها توسط تیم توسعه ارائه می شود، بنابراین مطمئن شوید که از همان ابتدای پروژه با شما همراه هستند. اشتراک گذاری مفاهیم و هیجان با آنها در نهایت منجر به ایده ها و اجرای بهتر می شود.
17. ارائه
به همان اندازه که ایجاد کارهای بزرگ مهم است ارائه آن نیز مهم است. بهترین طراحی شما ممکن است نادیده گرفته شود اگر شما به درستی آن را ارائه ندهید. همیشه به خاطر داشته باشید که آنچه که کاملا برای شما مشخص استممکن ممکن است برای کسی که برای اولین بار طرح شما را می بیند واضح نباشد.
18. همه ایده های خود را دوست داشته باشید ولی بیش از حد به آن ها وابسته نباشید
به عنوان یک طراح شما نیاز به اعتقاد راسخ به آنچه که انجام می دهید، دارید، اما باید در نظر داشته باشید که در صورت نیاز بتوانید به سرعت ایده خود را به درستی تغییر دهید. فراموش نکنید که بیش از یک راه حل منحصر به فرد وجود دارد.
19. طراحی خود را در طول فرایند توسعه پیگیری کنید
برخلاف باور عمومی، کار شما زمانی که PSD و style- sheet ها تحویل داده می شود، پایان نمیابد. شما باید در تمام طول توسعه پروژه، طرح خود را از طریق توسعه دهندگان پیگیری کنید.

20. پیشرفت کار خود را نمایش دهید
به عنوان بخشی از جامعه طراحان، همه ما دوست داریم نه تنها نتایج نهایی بلکه پیشرفت کار خود را هم ببینیم. هنگامی که یک پروژه انجام شد و شما تایید مشتری / تهیه کننده آن را گرفته اید، در صورت امکان یک مطالعه موردی با کار در حال پیشرفت ایجاد کنید. با این کار شما به دانش جامعه کمک کرده اید و در عوض بازخورد ارزشمندی دریافت می کنید.

